| 주제 : UX개선/개발 3주차 프로젝트 과제인 MVP 기획 (Minimum Viable Product) 을 구체화시킵니다. 한 주가 마무리 될 땐 고객이 가진 기존의 문제를 개선할 MVP 기획 문서가 가시화 되어 있어야 합니다. |
벌써 오늘의집 프로덕트의 세 번째 분석 시간! 지난주에는 문제를 해결할 수 있는 새로운 기능의 MVP를 기획했다. 이제는 내가 기획한 것을 '디자이너', '개발자'등 협업 부서에게 설명을 하기 위한 문서를 제작할 시간이다. 새롭게 알게 된 Figma 툴을 이용하여 요리조리 작성해보고자 한다.
시리즈의 핵심 내용을 다시 한 번 언급하자면, 오늘의집 서비스에서 발견한 문제는 '원하는 제품을 직접 찾아야 하는 번거로움'이 존재한다는 것이었다. 그리고 그에 대한 해결책으로 '내 취향을 반영한 맞춤 인테리어 서비스'를 제안했다.
해당 서비스를 적용하는 방안으로 ① 회원가입 시 유저의 취향을 입력하게 한 후 알맞는 취향의 제품과 콘텐츠를 먼저 노출하는 방법과 ② '좋아요'한 콘텐츠 혹은 '스크랩'이 되어있거나 '장바구니'에 담긴 제품을 활용하여, 유사한 콘텐츠와 제품을 추가로 노출하는 방법을 언급했다.
👇🏼지난주에 분석했던 오늘의집 2편은 아래 링크를 참고!
오늘의집의 새로운 기능을 기획해보자. 코드스테이츠 PMB 10기 위클리 과제 ②
주제 : MVP 기획 (Minimum Viable Product) 2주차 프로젝트 과제인 Design Thinking Process 에서 발견한 문제를 해결할 수 있는 새로운 기능의 MVP를 기획합니다. 한 주가 마무리 될 땐 정의한 문제를 해결..
only-tina.tistory.com
22.7 추가++++
2월에 오늘의집을 분석했을 당시, 메뉴트리와 IA의 차이점을 명확히 알지 못한채 과제를 진행하여 IA 대신 메뉴트리를 정리했었다. 과제를 다시 수정하면서 메뉴트리 부분을 삭제할까 생각했지만 공들인 시간이기도 해서, 또 나름 의미있는 시간이었다고 생각하기 때문에 해당 부분은 둔 채로 IA 부분을 추가하였다. 그 외의 다른 부분은 동일하다.
0. 메뉴트리 정리
기존 오늘의집의 메뉴트리는 다음과 같다.

오늘의집은 큰 틀에서 홈, 스토어, 인테리어시공, 마이페이지, 플러스로 구성되어 있으며, 그 다음 단계의 뎁스는 수가 굉장히 많고 중복되는 메뉴도 존재한다는 것을 알 수 있었다.

그중 '내 취향을 반영한 맞춤 인테리어 서비스'를 메뉴트리에 적용했을 때, [홈]의 [인기] 페이지에서는 [콘텐츠] 부분 중 동일 콘텐츠 대신 맞춤 콘텐츠가 제공된다. 그리고 [스토어]의 [스토어홈] 중 [카테고리] 부분의 구성 변동이 있으며, [맞춤상품] 영역이 추가되거나 교체될 것으로 예상된다.
1. 정보(계층)구조도 (IA, Information Architecture) 설계

추가된 핵심 기능의 Depth와 구조를 한 눈에 파악하기 위해 오늘의집의 IA를 제작했다. 기획한 핵심 기능 파트는 빨간색과 보라색 점선으로 표시하였다. 그중 빨간색 부분은 회원가입 시 본인의 취향을 선택할 수 있는 새로 추가된 기능이다. 또한 보라색 파트는 기존에 제공되는 서비스를 대체하여 회원별 맞춤으로 제공되는 기능이다.
2. 기능 정의 (백로그 작성)
백로그로 사용자와 관리자 측면에서 필요한 기능들을 리스트업했다. 제일 먼저 개발되어야 하는 순서대로 우선순위를 정했다.

3. 화면 디자인 (Wireframe)
✏️오늘의집 와이어프레임을 그려보자!
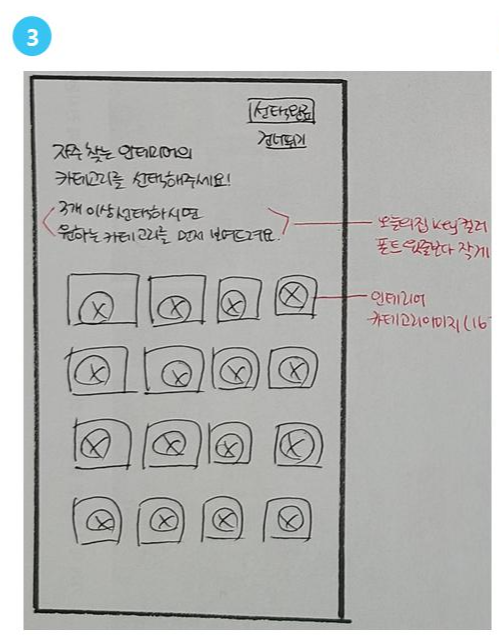
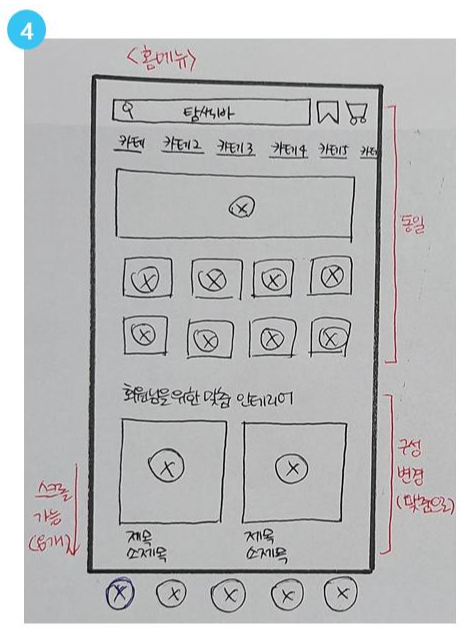
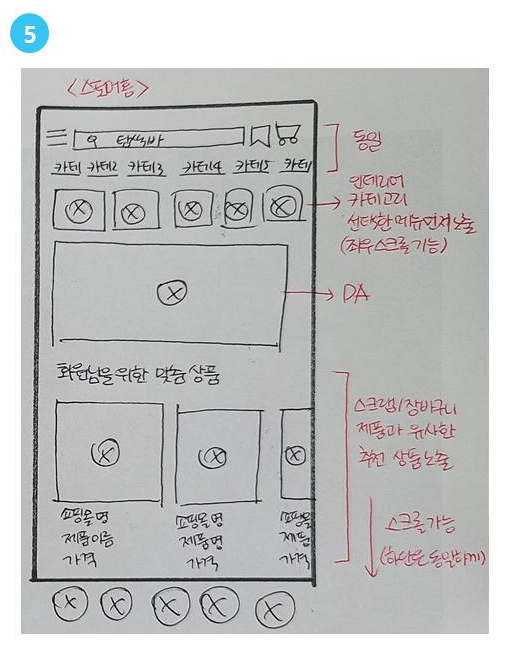
먼저 디자인 툴을 사용하기 전에 wireframe 을 직접 그려봤다. 1~3번은 회원가입 시 맞춤 추천을 받기 위해 고객의 취향을 수집하는 과정이다. 4번은 홈 화면으로 공통 인테리어 콘텐츠가 아닌, 회원별 맞춤 인테리어 콘텐츠가 제공된다. 5번은 스토어홈 화면으로, 회원의 선호 카테고리 순으로 상단에 카테고리가 배열되어 있다. 하단에서는 스크랩 혹은 장바구니에 담긴 제품과 유사한 제품을 맞춤 상품으로 추천한다.




🖥️피그마를 사용해 오늘의집 프로토타입을 제작해보자!
위에서 그린 와이어프레임을 토대로 피그마를 사용하여 프로토타입을 제작했다.
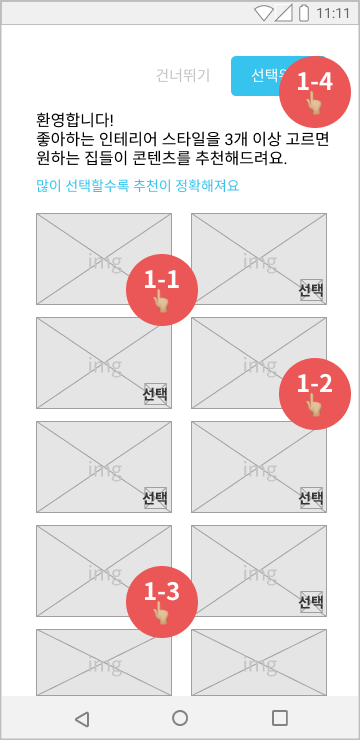
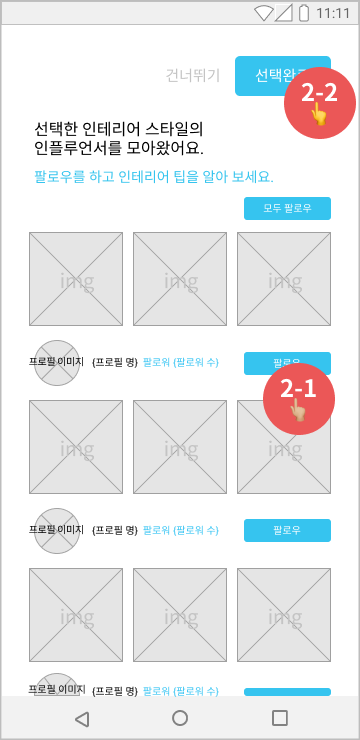
[회원가입 시 유저의 취향 수집]



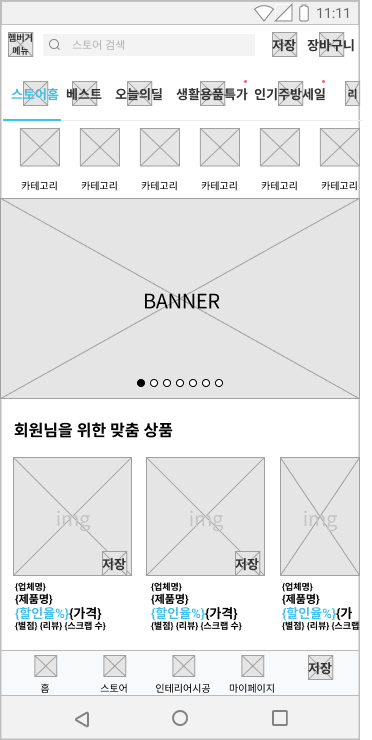
[(좌) 홈 화면 (우) 스토어홈 화면]


4. 스토리보드 (기능명세서) 작성
위에서 작업한 각 화면에 대해 소통을 위한 문서인 스토리보드를 작성했다.
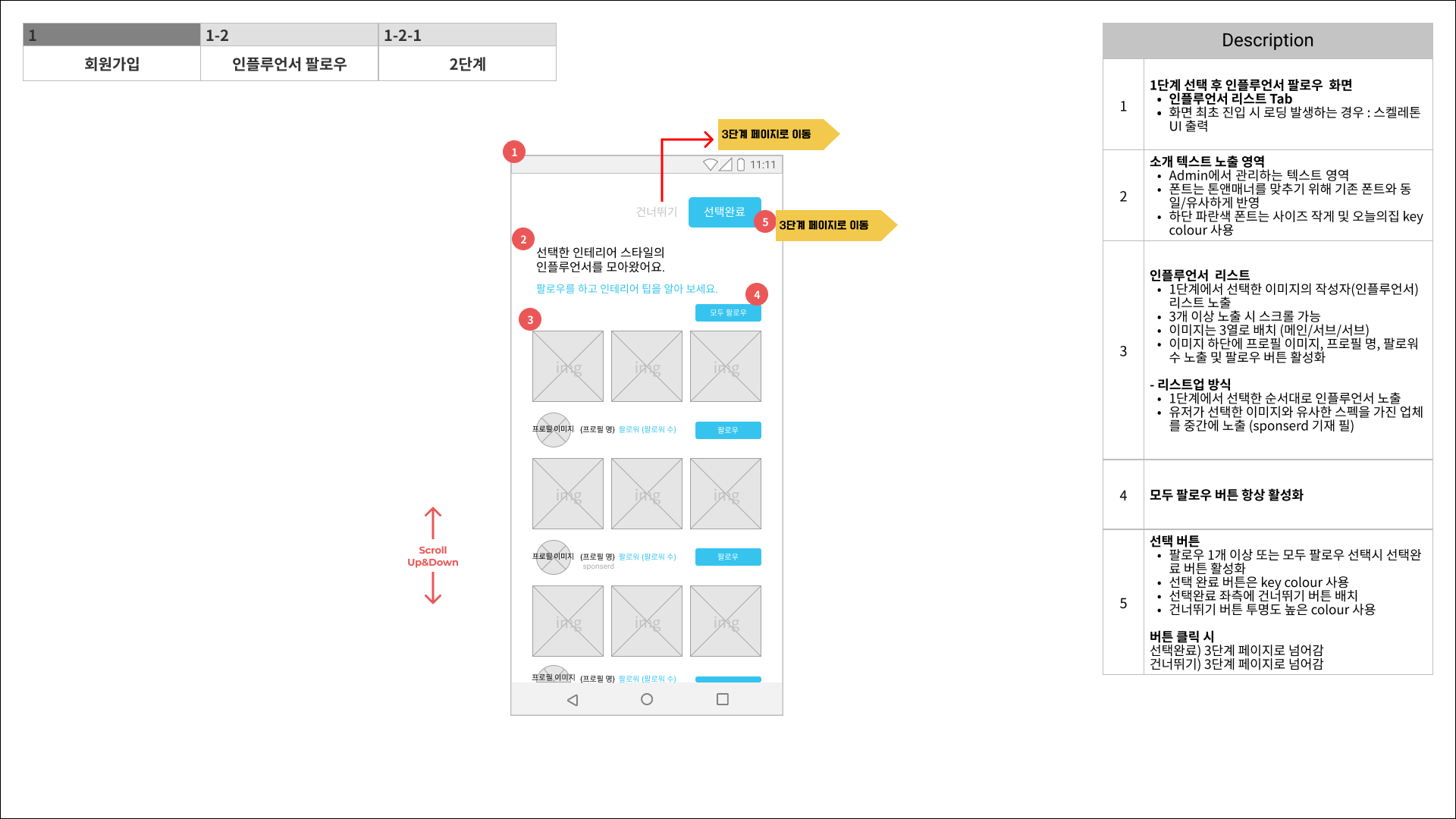
[회원가입 ①]

[회원가입 ②]

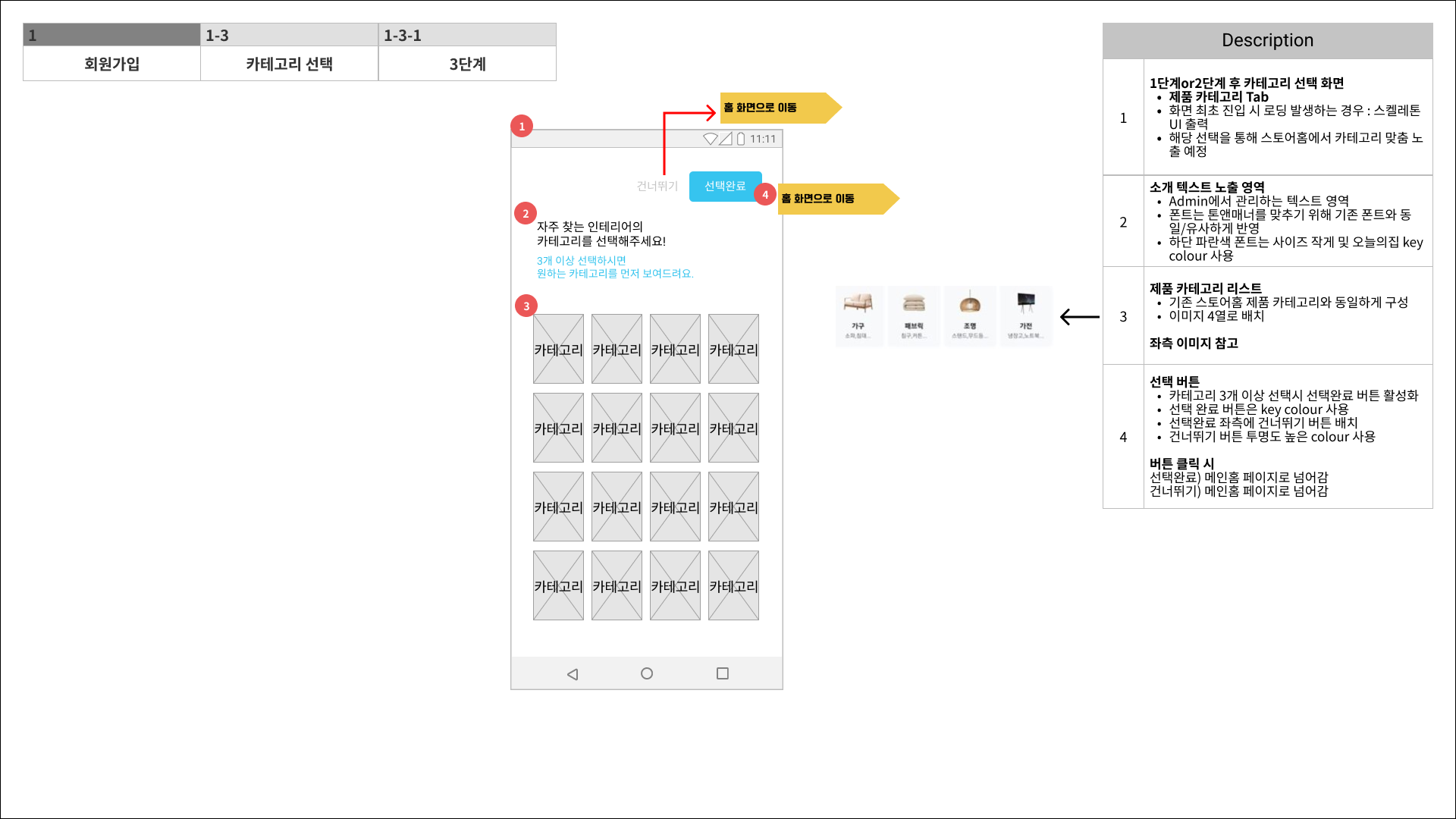
[회원가입 ③]

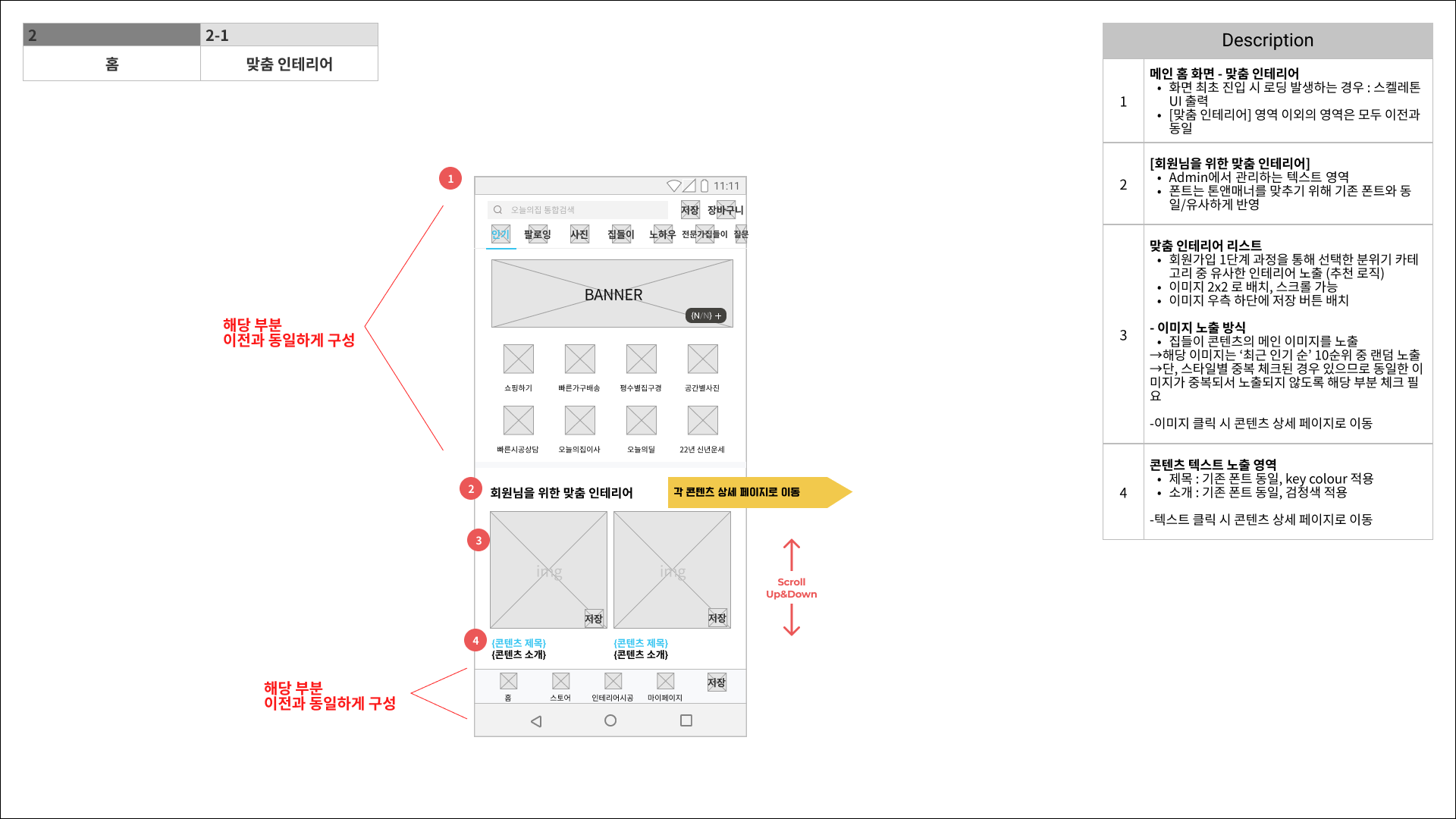
[맞춤 인테리어 콘텐츠]

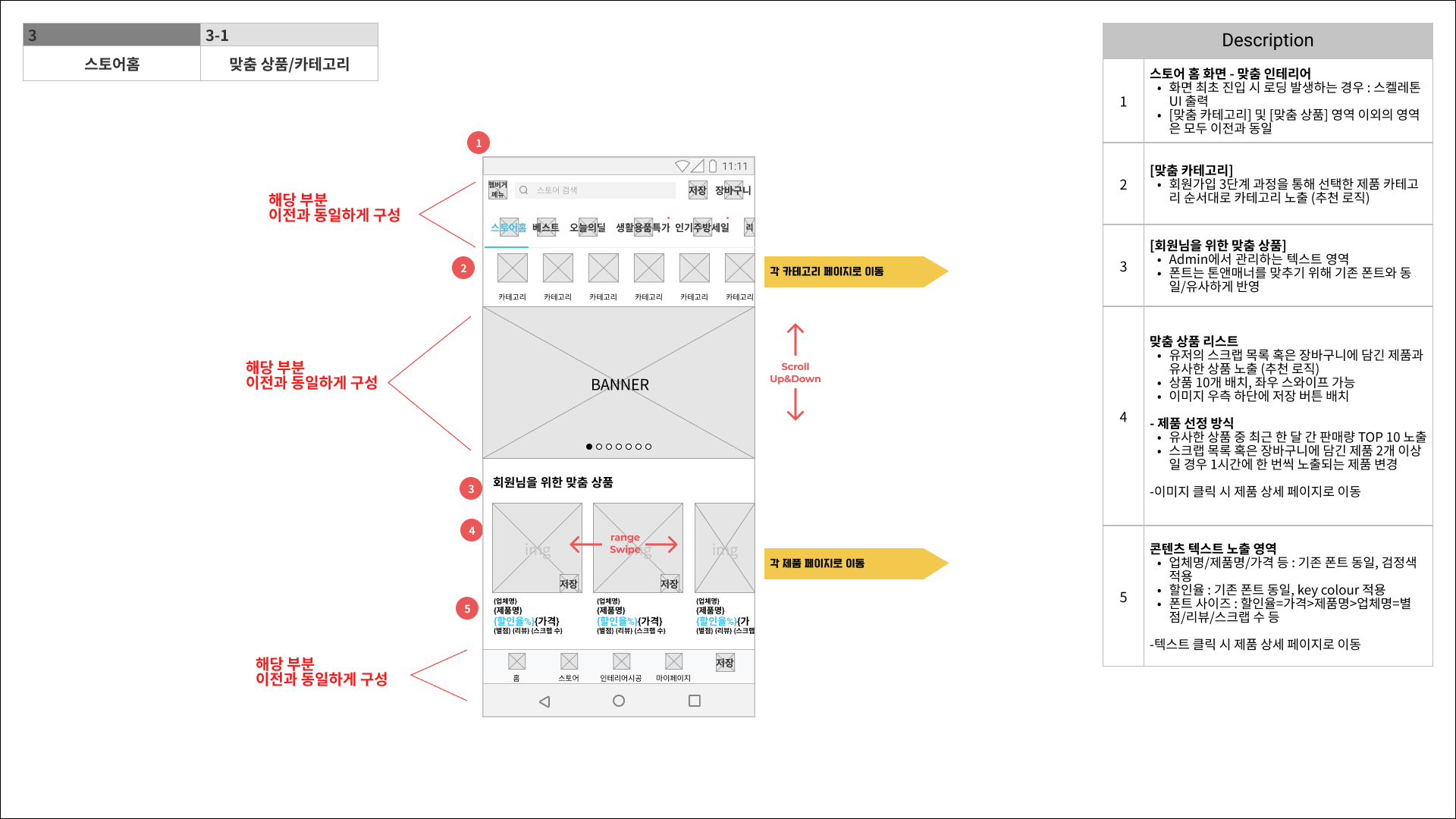
[맞춤 상품/카테고리]

4화에 계속...
'프로덕트 매니저 부트캠프 > PMB Weekly 과제' 카테고리의 다른 글
| 오늘의집은 스케일업할 수 있을까? 코드스테이츠 PMB 10기 위클리 과제 ⑥ (0) | 2022.03.13 |
|---|---|
| 오늘의집 강점 데이터로 강화하기 코드스테이츠 PMB 10기 위클리 과제 ⑤ (0) | 2022.03.03 |
| 오늘의집을 더 성장시킬 수 있는 전략은? 코드스테이츠 PMB 10기 위클리 과제 ④ (2) | 2022.02.22 |
| 오늘의집의 새로운 기능을 기획해보자. 코드스테이츠 PMB 10기 위클리 과제 ② (2) | 2022.02.09 |
| 오늘의집 프로덕트 분석 코드스테이츠 PMB 10기 위클리과제 ① (0) | 2022.02.02 |



