2주 전에 과제를 받고 막막했던 때를 나의 모습을 떠올려 보자. (사실 다시 과제를 작성하는 지금도 막막한 건 똑같았지만..)
| AFTER가 되는 시점이 오면 저 질문을 이해할 수 있을까? 개발 지식에 겁먹은 나는 조금 무섭다.. BEFORE 라고 해도 나만 이렇게 작성한 거 아니겠지..싶고ㅎㅎ 그냥 앱을 아주 겉핥기로 분석한 것 같은데 말이지! 3주 후 AFTER가 되었을 때 이 회고를 보고 '으이구 걱정쟁이야! 충분히 할 수 있었네!!" 이라고 말할 수 있으면 좋겠다. |
BEFORE 과제에서 AI 방식을 활용한 여행 코스를 만들어주는 '여다' 서비스를 분석했다. 해당 내용은 너무 길어서 더보기란에 감춰두었다.
👇🏼더보기 혹은 링크 클릭👇🏼
여다트립을 이용하는 유저들의 플로우차트 작성, 그리고 개발 언어 초입기 코드스테이츠 PMB 10기
본인이 뽑은 프로덕트 개발적인 면을 생각하기 1) 오늘 강의를 바탕으로 본인이 선택한 프로덕트에서 유저가 할 수 있는 행동에 대한 Flow Chart를 간단하게 만들어 봅시다. 2) 오늘 강의를 바탕
only-tina.tistory.com
| 본인이 뽑은 프로덕트 개발적인 면을 생각하기 1) 오늘 강의를 바탕으로 본인이 선택한 프로덕트에서 유저가 할 수 있는 행동에 대한 Flow Chart를 간단하게 만들어 봅시다. 2) 오늘 강의를 바탕으로 본인이 선택한 프로덕트의 UI, 클라이언트, 서버, DB가 각각 어떻게 보이고 작동할지 예상하여 적어 봅시다. |
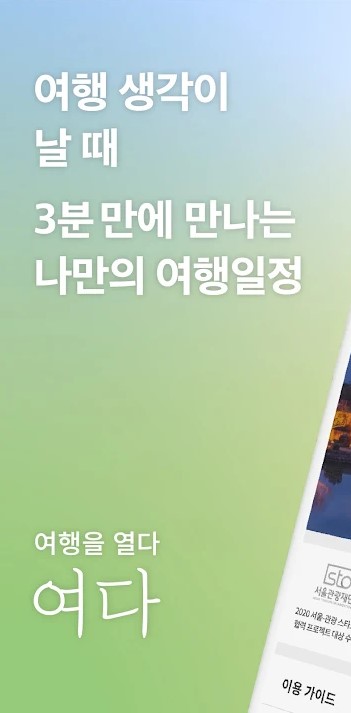
AI가 만들어주는 여행 코스의 시작을 열다, 여다


2020년 4월 런칭한 여다트립(여행을 열다)은 AI 기술을 통해 개인 맞춤 여행일정을 제공하는 서비스이다. 코로나19가 국내에 들어온 시기 이후부터 진행된 서비스이지만, 국내의 개인 및 소수 여행을 즐기는 사람들이 많아지며 인기 시작했다. 이용자의 절반 이상이 중장년층이라는 점이 특징이며, 주문 후 3분 안에 여행일정을 제공받을 수 있는 강점이 존재한다.
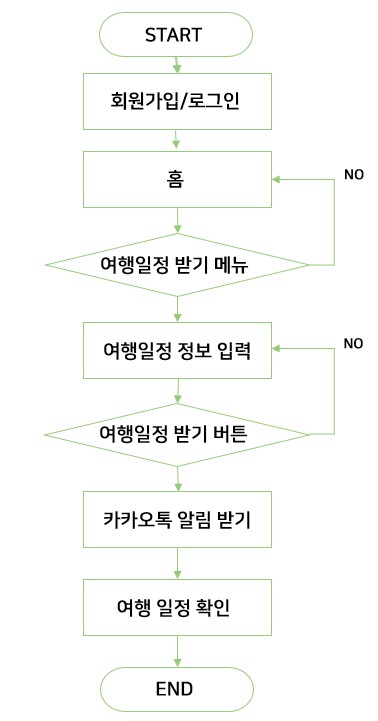
여다를 이용하는 유저들은 어떻게 행동할까?

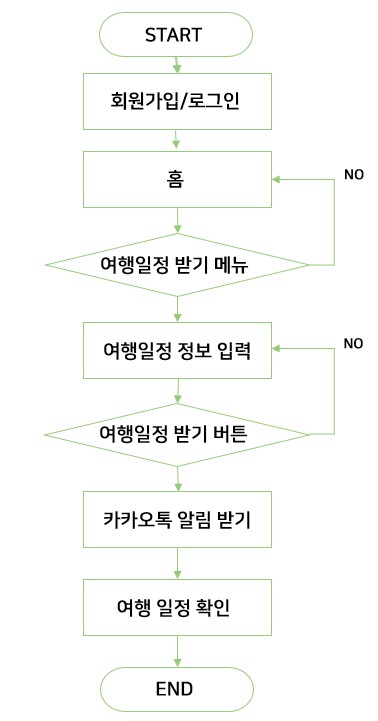
오늘 처음으로 여다를 다운로드 받고 유저가 되어 서비스를 이용해봤다. 대표적으로 여행 일정을 받기 위한 플로우는 위와 같다. 오직 전화번호로만 회원가입을 한 후, [여행일정 받기] 메뉴를 클릭한다. 그 후 여행일정 정보(언제, 누가, 출발지/여행지, 숙소 등)를 입력하고 [여행일정 받기] 버튼을 클릭한다. 3분 안에 여행일정이 완성되었다는 알림을 받을 수 있으며, 다시 어플로 돌아와 여행일정을 확인할 수 있다.
여다의 UI, 클라이언트, 서버, DB가 각각 어떻게 보이고 작동할지 예상하여 적어보자.
우선 나는 해당 직무를 경험해본 적이 없고, 개발 측면은 정말 하나도 모른다. 그래서 해당 질문을 이해하는 것 자체도 정말 어려웠다. (플로우 차트도 맞는 건지 모르겠..음) 도대체 무얼 예상하고 분석하라는 건가..!! 그렇기에 나도 아무말 대잔치에 함께 동참해보려 한다...^_^ 앞서 작성해봤던 유저 플로우 단계별로 추측을 해봤다.
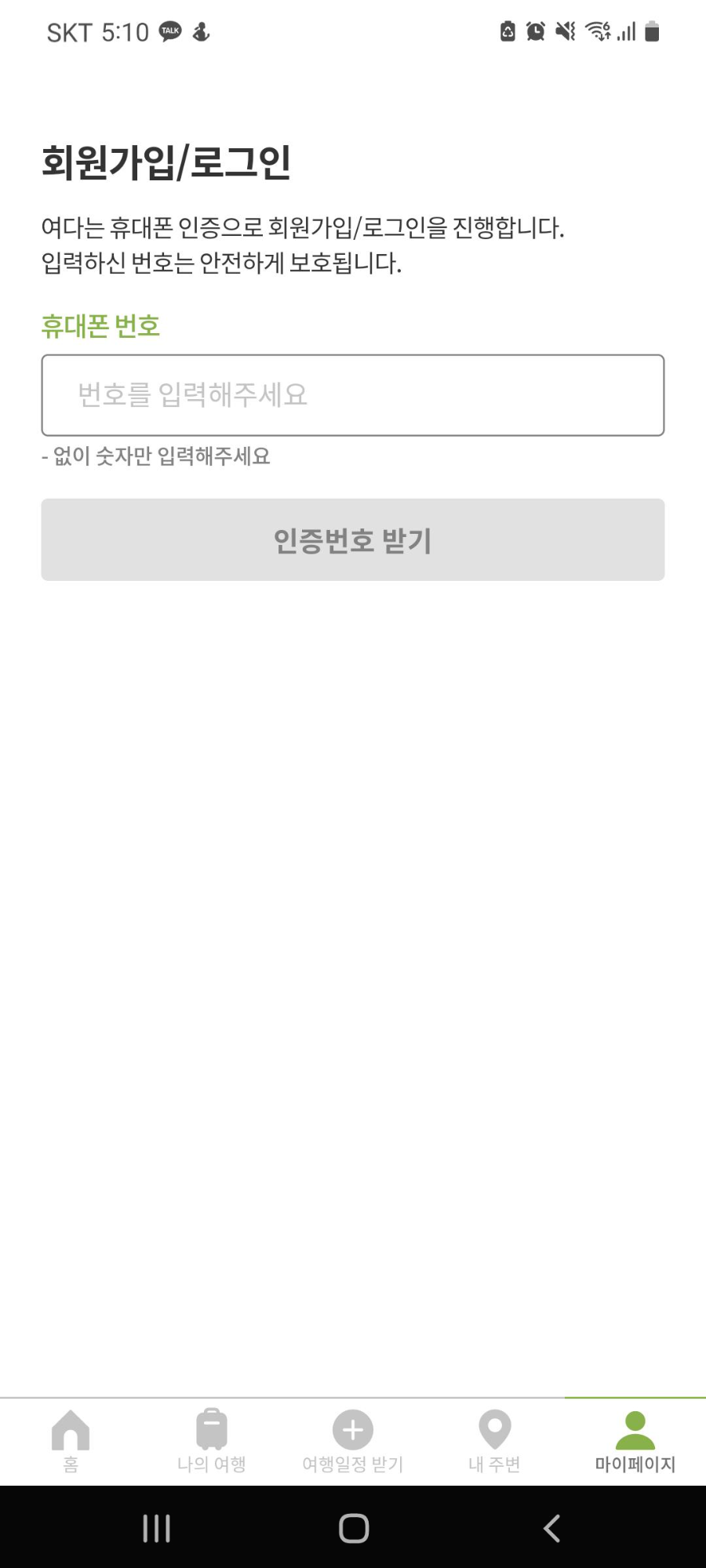
✔️회원가입 단계

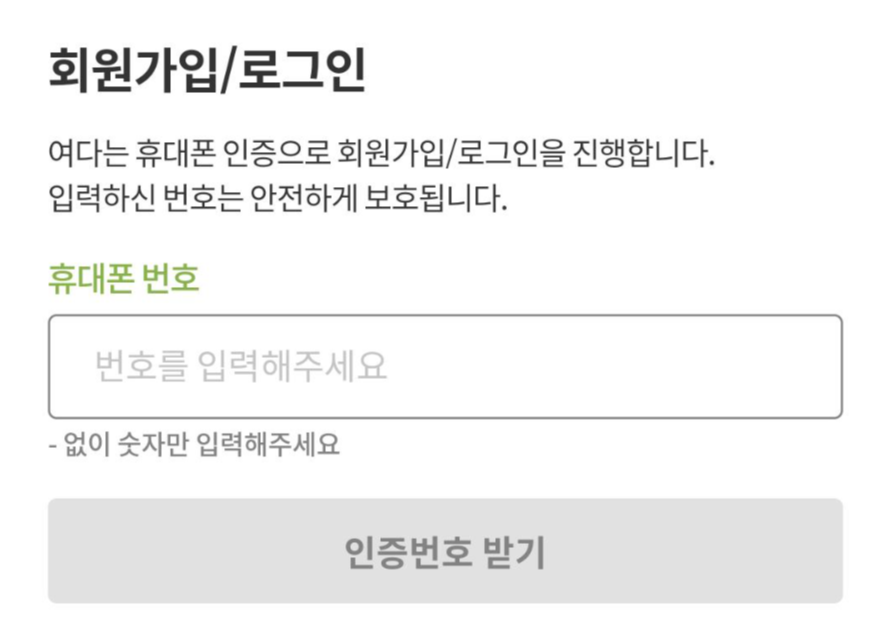
여다에서는 회원가입시 오직 휴대폰 번호라는 정보만 받는다. 단, 휴대폰 번호의 신뢰성 등을 파악하기 위해 인증번호를 입력해야 한다. 휴대폰 번호가 전달되면 바로 서버에서 인증번호를 전달하지 않을까 추측해본다. 그리고 추후 여행일정 완성 알림을 카카오톡으로 보내기 위해 번호를 해당 계정과 연동해놓을 것이라 생각했다.
✔️여행일정 받기 메뉴 클릭/여행일정 정보 선택하기/여행일정 받기 버튼 클릭


하단 중앙에 [여행일정 받기] 클릭 시 최소한의 여행 일정 정보를 적을 수 있는 화면으로 이동하게 된다. 이때 CTA 버튼의 클릭이 어느정도 되는지 파악할 수 있을 것이다. 그리고 여행일정을 받기 위한 최소한의 정보 수집 단계에서는 유저들의 여행 관련 데이터(어느 여행지가 인기가 많은지 등)를 저장할 것이다. 또한 해당 정보 중 연령대와 성별 정보를 수집하게 되는데, 유저의 데이터를 추가적으로 데이터베이스에 저장하기에 용이하지 않을까 추측할 수 있다.
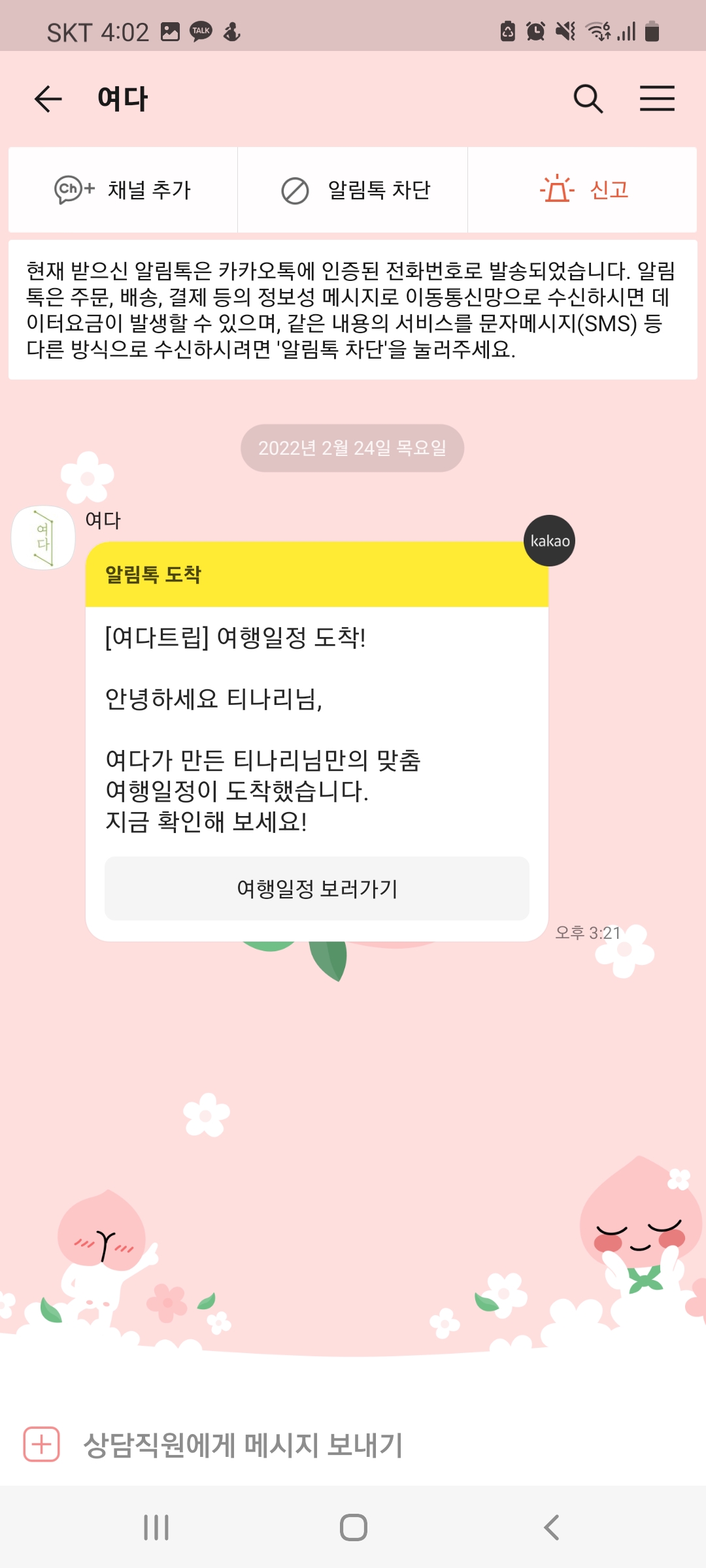
✔️카카오톡 알림 받기 및 여행일정 확인


모든 정보를 입력하고 난 후에는 3분 안에 여행일정이 전달이 된다. 전달완료가 되는 시점에 카카오톡으로 알림을 받을 수 있었다. 여다에서는 <유저의 여행일정 받기 버튼 클릭▶AI로 여행일정 구성(기존 데이터베이스 참고)▶여행일정 구성 완료▶마이페이지 내 여행일정 업로드▶카카오톡 알림 전달>의 순서로 작동하지 않을까 추측했다.
BEFORE 과제의 회고
AFTER가 되는 시점이 오면 저 질문을 이해할 수 있을까? 개발 지식에 겁먹은 나는 조금 무섭다.. BEFORE 라고 해도 나만 이렇게 작성한 거 아니겠지..싶고ㅎㅎ 그냥 앱을 아주 겉핥기로 분석한 것 같은데 말이지! 3주 후 AFTER가 되었을 때 이 회고를 보고 '으이구 걱정쟁이야! 충분히 할 수 있었네!!" 이라고 말할 수 있으면 좋겠다.
<참고자료>
여름여행 어디로? AI가 핫플·숙소·일정 3분내 짜준다 - 머니투데이
[스타트UP스토리]박상욱 스토리시티 대표 "코로나19, 새로운 여행 시대 여는 시발점"#직장인 A씨는 주말이나 휴일 짧게 여행가는 것을 좋아한다. 일...
news.mt.co.kr
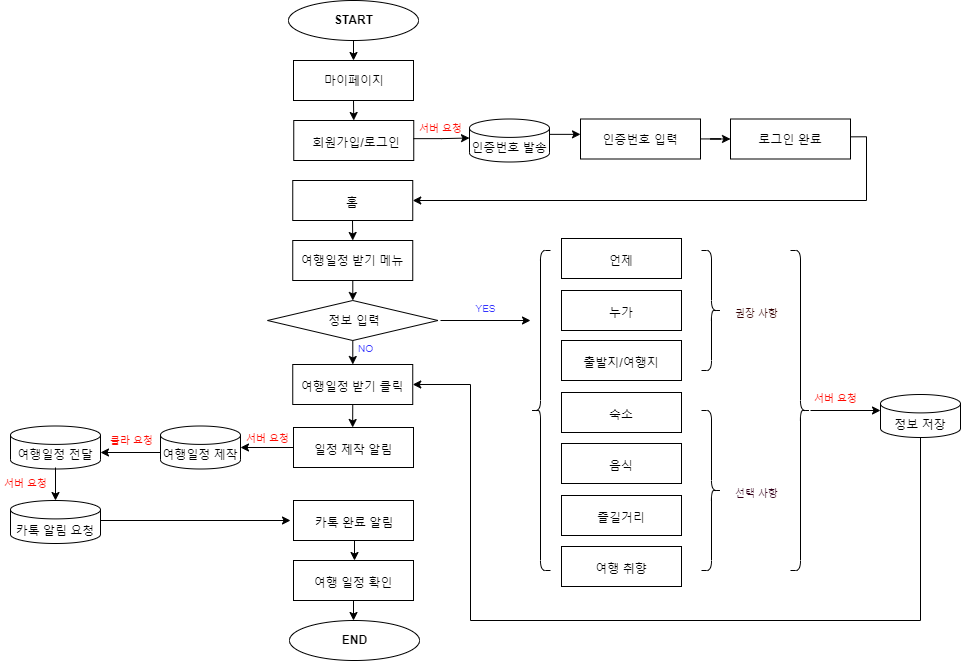
여다에서 유저가 할 수 있는 행동에 대한 Flow Chart를 간단하게 만들어 보자!
[As-is]

[To-be]

이전에는 PPT로 플로우 차트를 작성했다면 이번에는 플로우 차트를 쉽게 그릴 수 있는 사이트의 도움을 받아 차트를 작성했다. 전체적인 구조는 유사하지만 과정을 좀 더 세분화해서 그렸고, 서버와 클라이언트에 요청을 하는 부분을 추가하였다. 여행 관련 정보를 입력하는 부분은 워낙 다양하고 복잡해서 해당 부분은 권장사항과 선택사항으로 축소했다.
여다의 UI, 클라이언트, 서버, DB가 각각 어떻게 보이고 작동할지 예상하여 적어 보자.
2주 전에 과제를 작성할 때는 클라이언트와 서버, 그리고 DB의 개념을 전혀 몰랐기 때문에 유저 플로우 단계별로 어플이 어떻게 작동되고 있을지만 추측해봤다. 이제는 개념을 어느정도 습득했으니 각 개념에 맞게 분석을 해보려 한다.
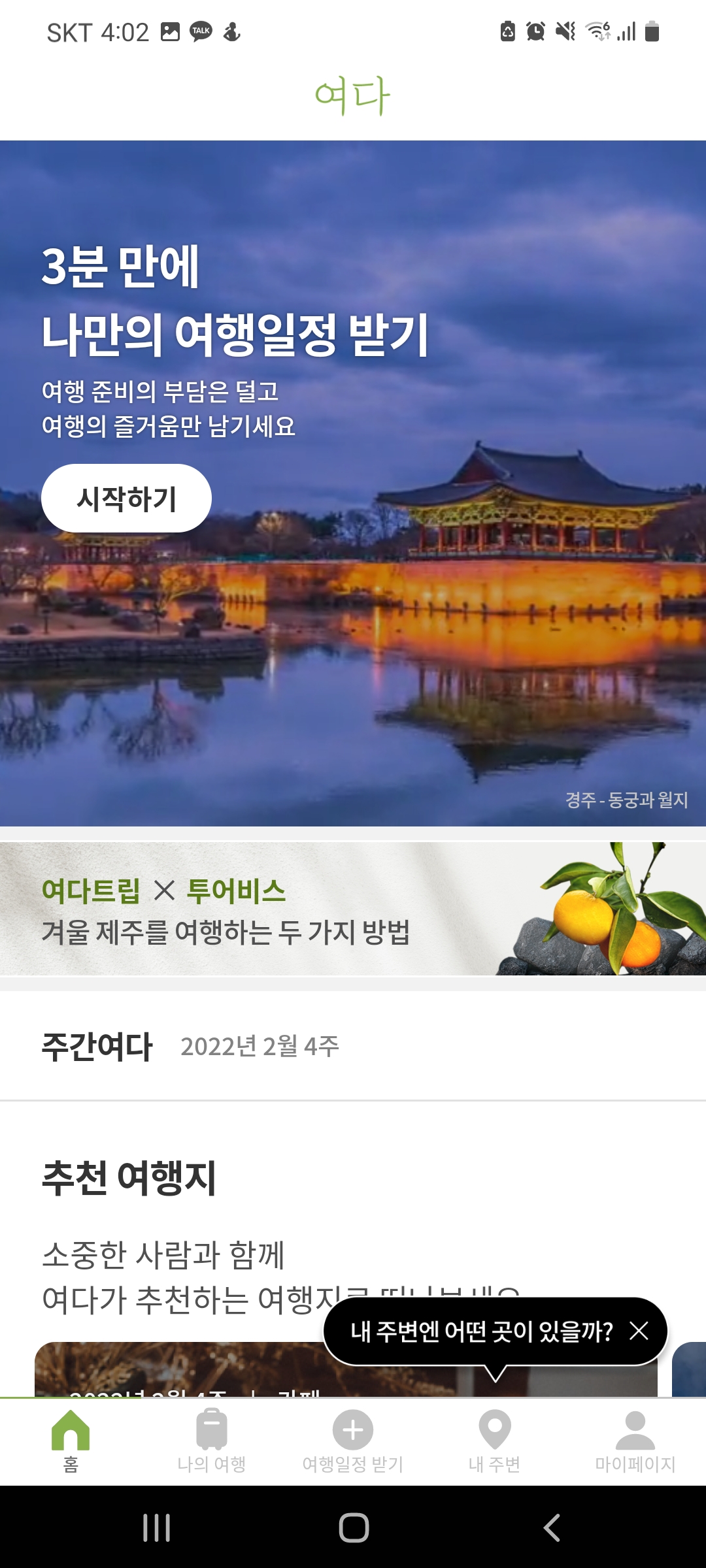
깔끔한 여다의 UI


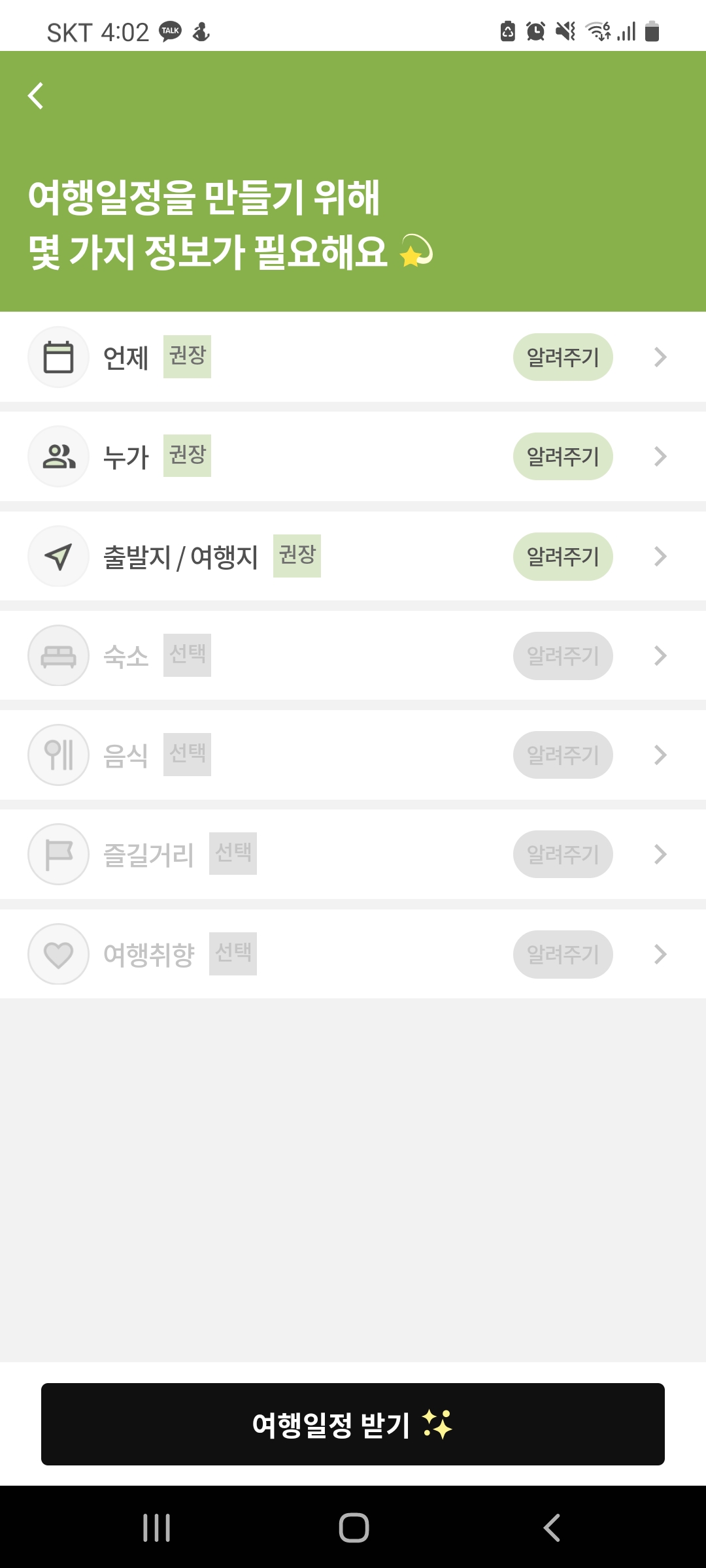
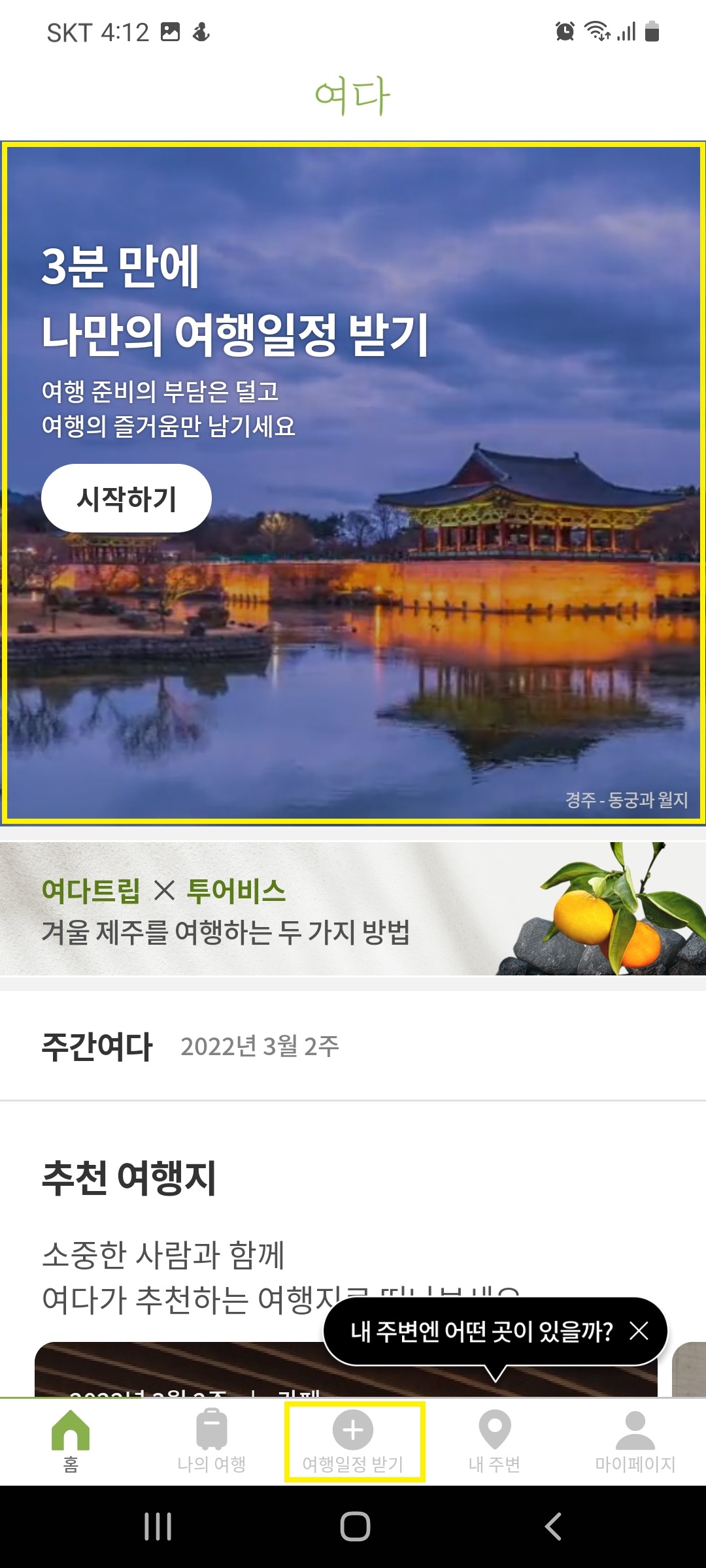
여다의 홈 화면 UI는 복잡하지 않고 깔끔했다. GNB에는 홈/나의 여행/여행일정 받기/내 주변/마이페이지로, 여다가 제공하는 핵심적인 서비스를 배치해두었다. GNB 내의 [여행일정 받기]를 클릭하면 여행일정을 계획해주는 우측의 페이지로 이동하게 되는데, 노란색으로 표시해둔 부분을 클릭해도 마찬가지로 동작이 진행된다. 이를 통해 여다의 주요 서비스를 유저들이 빠르게 이용할 수 있도록 UI를 구성했다는 점을 알 수 있었다.


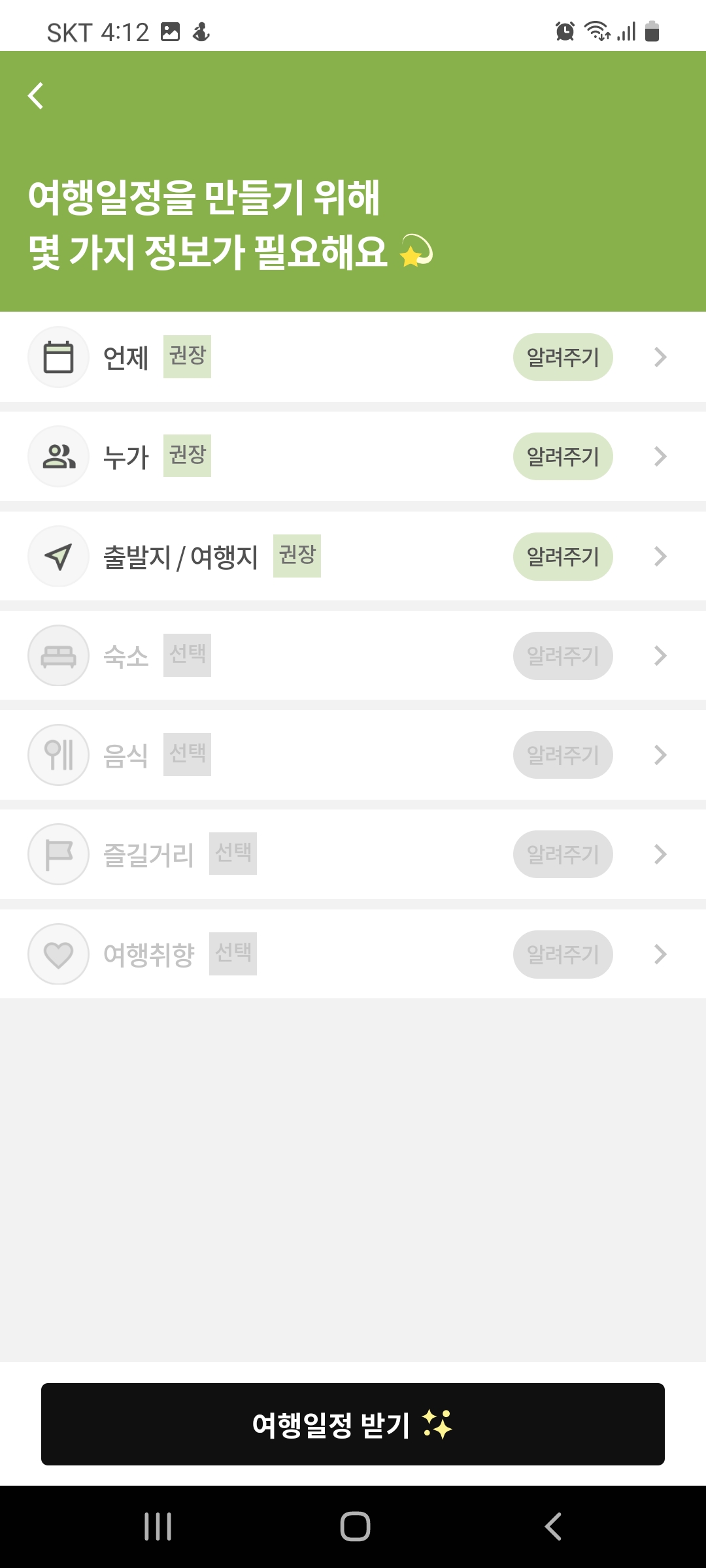
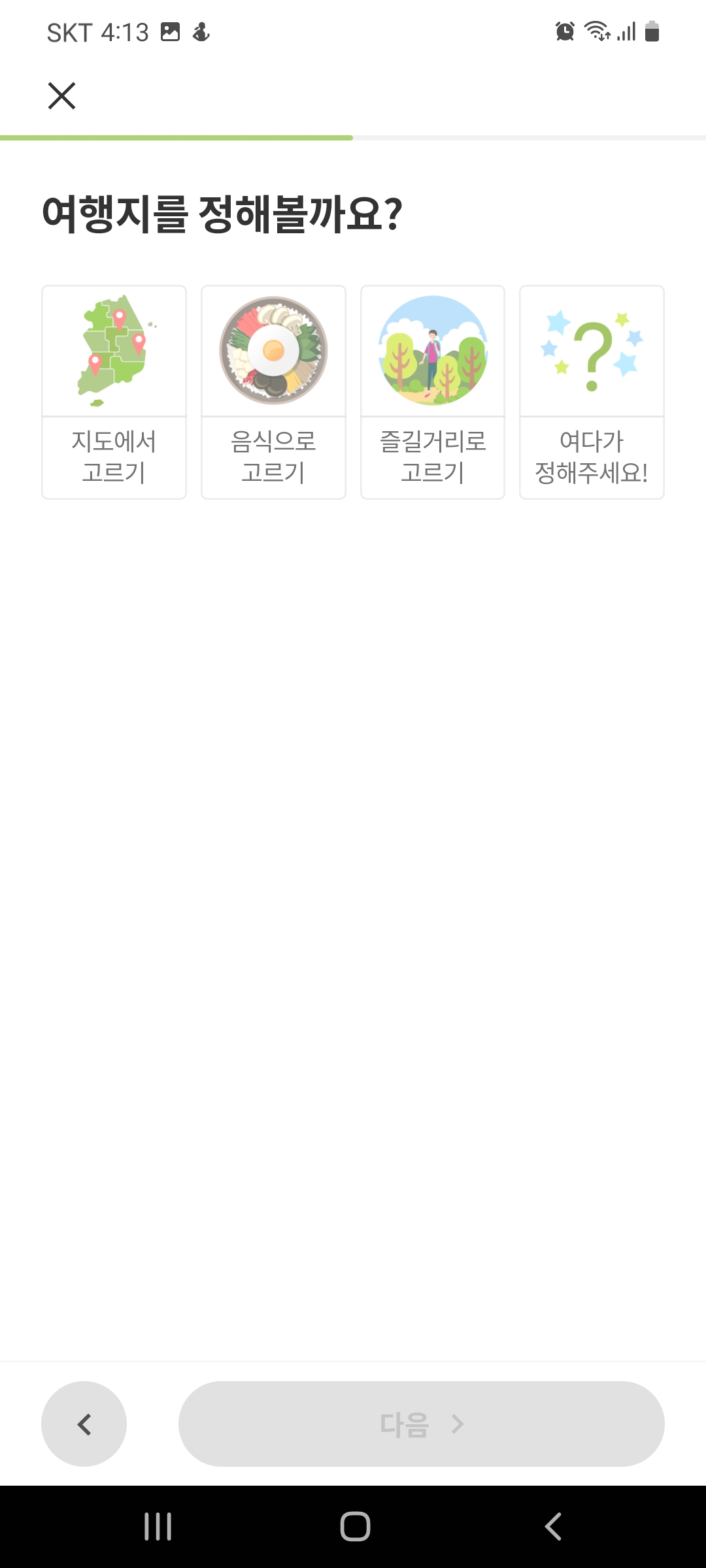
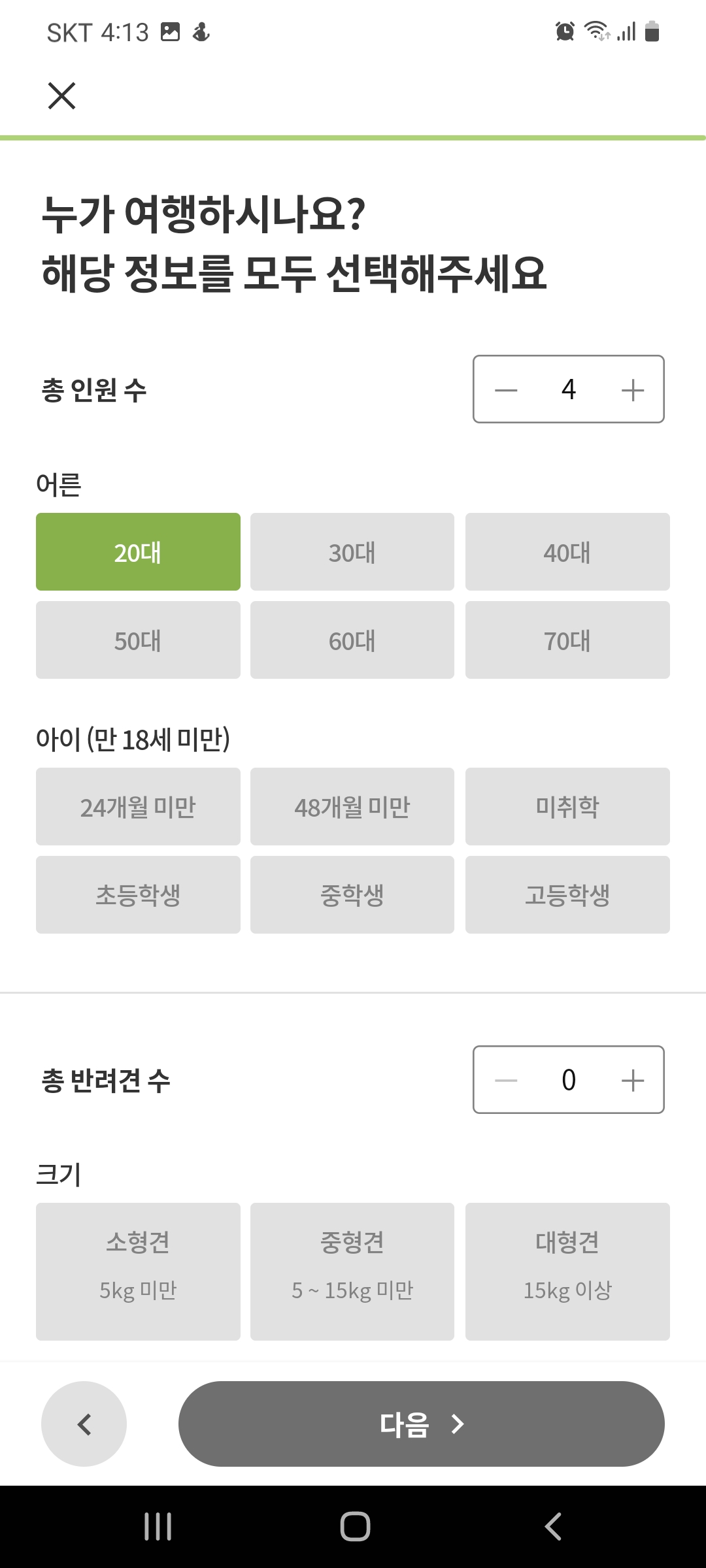
여행일정을 만들기 위해 여러 정보를 입력하는 파트가 있다. (심지어 이때 정보를 아무것도 입력하지 않아도 여행 일정을 추천 받을 수도 있다.) 언제/누가/출발지 및 여행지는 권장 정보이며, 해당 정보를 모두 입력해야만 숙소/음식/즐길거리/여행취향 이라는 선택 정보를 입력할 수 있다. UI는 글자와 아이콘으로 나타내 깔끔했으며, 내용 선택 시 회색에서 key color로 바뀌는 것을 확인할 수 있다.


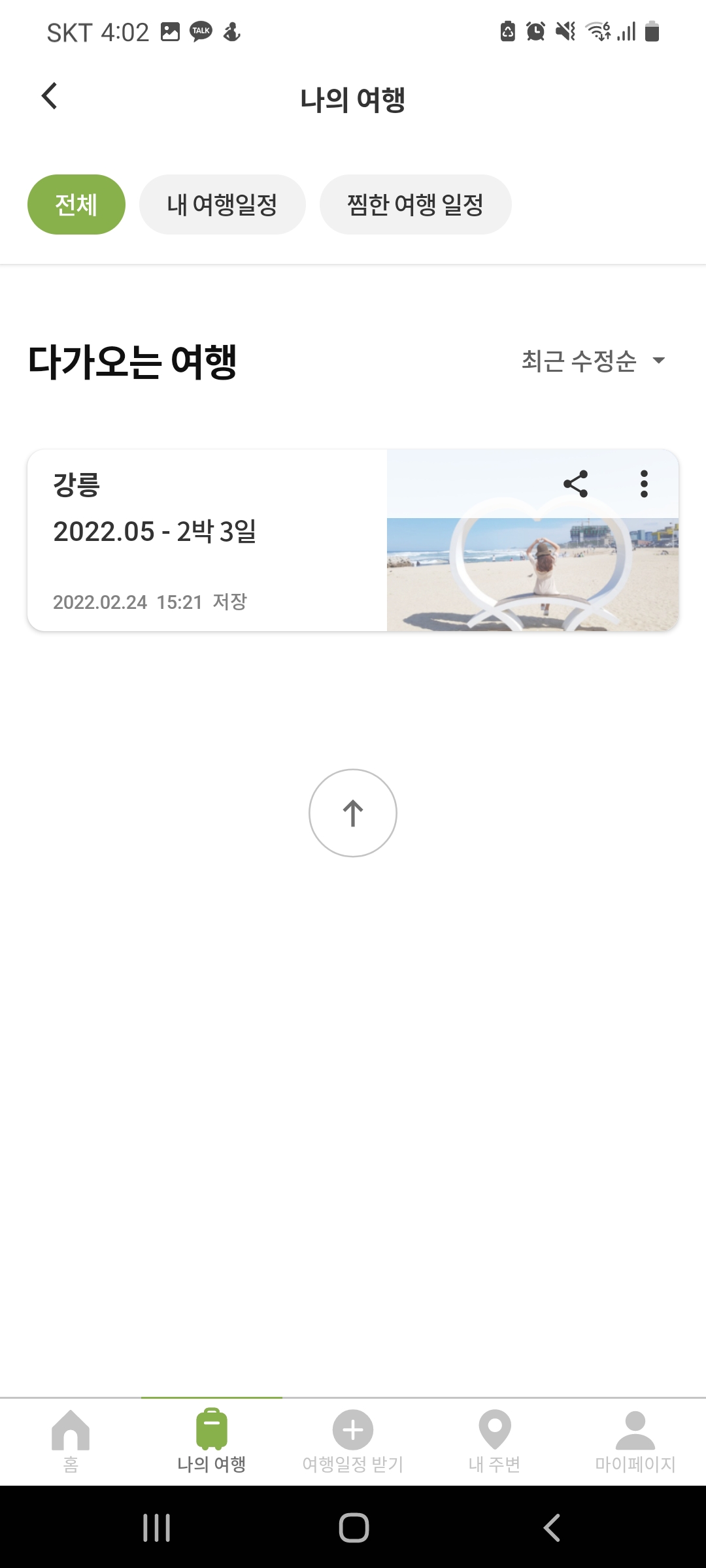
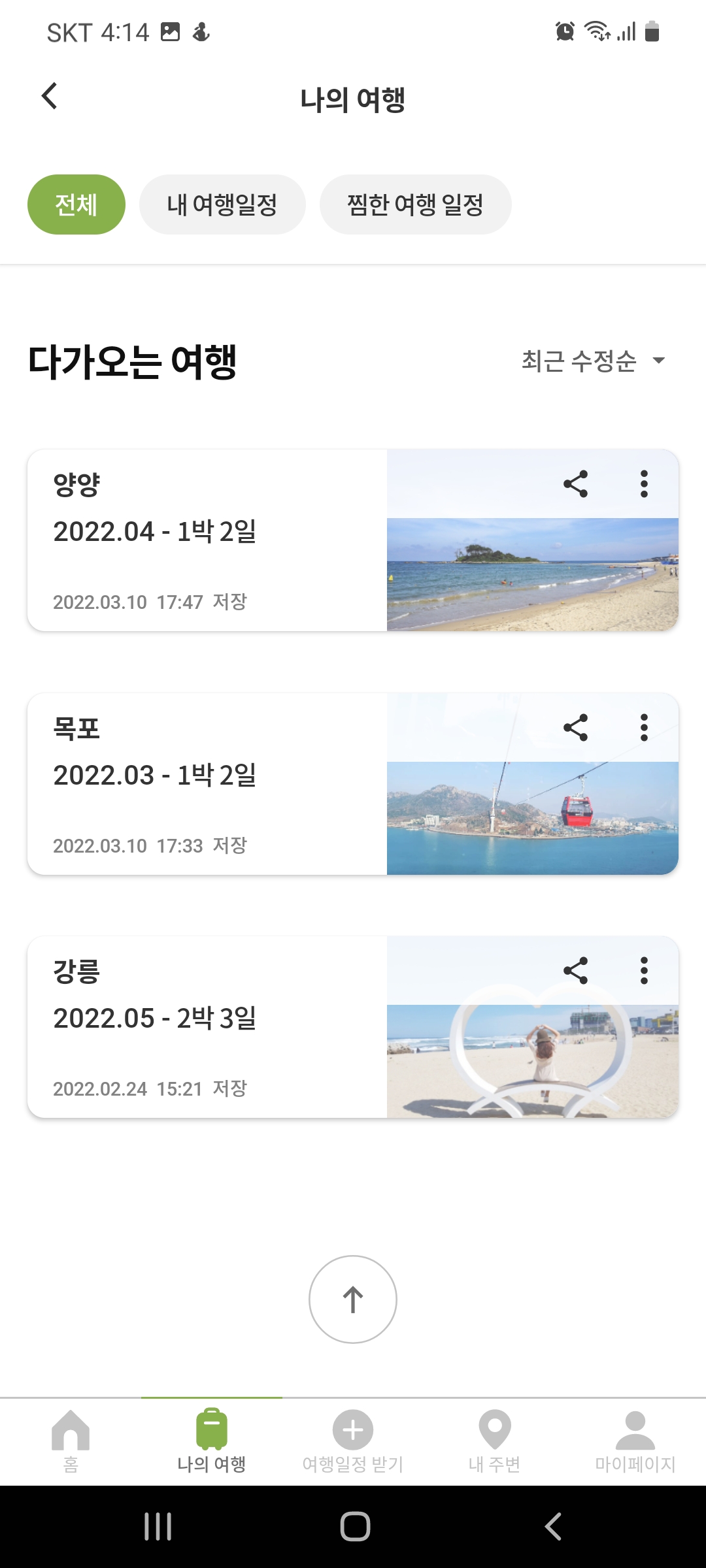
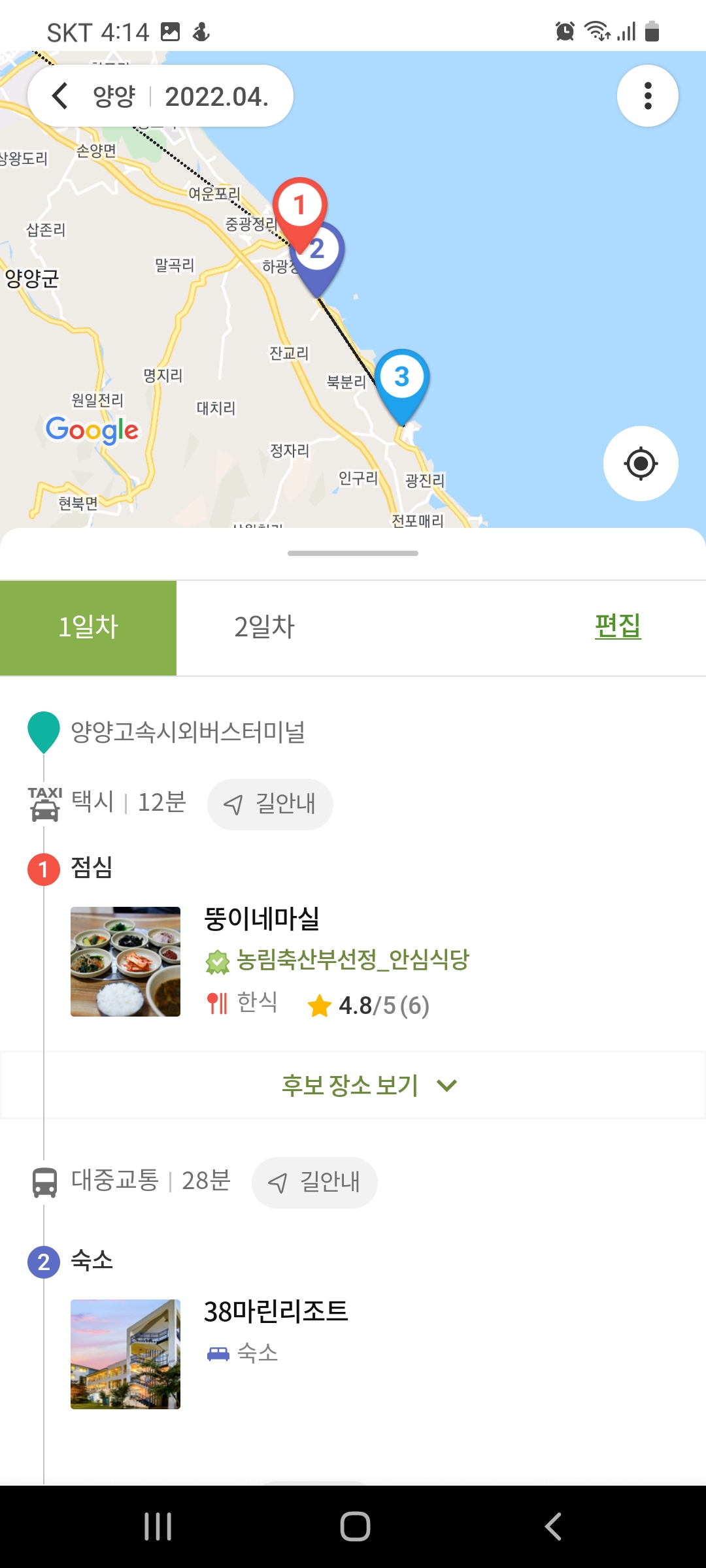
여다가 제작한 여행일정은 [나의 여행] 탭에서 확인 가능하다. 좌측의 원하는 여행 일정을 클릭하면 우측처럼 지도와 일정이 펼쳐진다. 지도 위에 숫자로 표시를 해주기 때문에 이동 루트 또한 편하게 확인할 수 있는 UI라고 생각한다.
여다의 클라이언트와 서버는 어떻게 작동될까?
여다의 홈 화면 구성을 보고 클라이언트와 서버를 추측했다. 해당 어플의 API 문서를 확인해야 정확히 파악할 수 있지만 불가한 상황이니 대략적으로 찾아보고자 한다.

네트워크 연결을 끊은 채로 앱에 접속해봤을 때에도 위와 같이 앱은 실행이 되었다. 다만, 서버와 연결된 부분(로그인, 여행 일정 받기 등)은 작동하지 않았다. 이때는 모두 클라이언트에서 저장된 데이터를 사용하는 것을 알 수 있었고, 이를 바탕으로 클라이언트와 서버 파트를 추측해봤다.


위의 이미지는 네트워크 연결 후 로그인을 했을 때의 홈 화면이다. 로그인을 했을 때와 하지 않았을 때의 화면 구성이 다르기에 구분이 확실하지는 않다. 다만 상단 로고 부분과 하단 GNB, 그리고 나머지 파란 색 부분까지는 네트워크를 끊었을 때의 홈 화면 구성과 동일한 부분이기에 클라이언트에 저장된 영역인 것을 확인할 수 있었다.
그리고 주황색으로 표시한 부분은 모두 로그인을 한 후, 즉 네트워크와 연결되어 로그인 후 서버에서 전송을 하는 부분으로 예상된다. 다만 원활한 정보 전달을 위해 이미지와 사용자 이름을 제외한 구조 자체는 클라이언트에 저장되어있지 않을까 싶다.
여다의 DB는 어떻게 저장될까?

여다는 회원가입 시 유저에게 단 하나의 정보만 받는다. 바로 전화번호이다. 유저를 전화번호 정보로만 구분하기에 정확성이 필요하기에 인증번호를 입력하게 한다. (로그인 시에도 동일한 방법으로 진행된다.)
그리고 이와 같은 유저 데이터말고도 여행 정보를 받기 전 관련 데이터를 얻게 된다. 유저가 여행 일정을 받고 싶을 때 권장 정보와 선택 정보를 입력하게 되는데, 이때 유저의 여행 희망 데이터를 추가로 받을 수 있는 것이다. (입력을 하지 않아도 여행 일정이 추천되기 때문에 고객에 따라 해당 부분은 없을 수도 있다.)
또한 여다에서 자체적으로 소유하고 있는 방대한 여행 데이터가 있을 것이다. 유저 데이터와 유저의 여행 희망 데이터, 그리고 여다의 여행 데이터는 관계형 데이터베이스에 저장되어 관리된다고 생각해볼 수 있다.
AFTER 과제의 짧은 회고
2주 전 W6D1 과제를 할 때 개념을 모르는데 과제를 해야 하니 너무 답답했었다. 사실 이 과제를 다시 맞닥뜨렸을 때에도 막막했다. 그래서 '비전공자를 위한 이해할 수 있는 IT지식'을 읽으며 다시 개념을 정리한 후 과제를 작성하게 되었다. 아직도 어렵고 이해되지 않은 부분도 많지만 이전 과제에 비하면 많이 발전했다 정말..! 앞으로 IT지식 책을 두고두고 읽으면서 개념을 체화해야겠다고 다짐해본다!
'프로덕트 매니저 부트캠프 > PMB Daily 과제' 카테고리의 다른 글
| 스크럼 가이드 코드스테이츠 PMB 10기 (0) | 2022.03.15 |
|---|---|
| 카카오톡 멀티프로필에 문제를 느끼는 유저스토리 작성 코드스테이츠 PMB 10기 (0) | 2022.03.14 |
| 카카오톡 API의 기능과 구조 살짝 살펴보기 코드스테이츠 PMB 10기 (2) | 2022.03.08 |
| 앱은 어떻게 분류될까? 코드스테이츠 PMB 10기 (0) | 2022.03.07 |
| 뉴닉의 랜딩페이지 뽀개보기 코드스테이츠 PMB 10기 (0) | 2022.03.06 |



