| A-B 테스트 설계하기 3. As is - To be를 통해 테스트하고 싶은 내용에 대해 이야기해 주세요. 4. 테스트 과정을 세부적으로 스케줄링 해주세요. 5. (선택) 테스트 내용, 테스트 디자인을 상세히 작성해 A/B 테스트 설계를 완성합니다. |
해주세요 어플 랜딩페이지 분석 (음 제 과제 좀 대신..해주세요) 코드스테이츠 PMB 10기 W5D3
A-B 테스트 설계하기 대학교 재학하던 때, 에브리타임에서는 재미있는(?) 부탁이 많이 오고갔다. "눈썹 그려줄 친구 구함!", "벌레 잡았는데 못 치우겠어..치워줄 친구 구함", "의자 1시간만 빌려
only-tina.tistory.com
이 글은 '해주세요 어플 랜딩페이지 분석 (음 제 과제 좀 대신..해주세요)' 과 이어지는 글입니다.
동네 심부름 플랫폼인 '해주세요'. 지난 시간에는 해주세요의 웹 랜딩페이지를 분석해봤다. 앱 서비스를 소개하고 앱의 다운로드를 유도하는 점에서 웹 랜딩페이지는 깔끔하게 구성되어 있다고 생각했다. 다만 카피나 디자인적인 측면에서 아쉬운 점이 몇군데 있었는데, 그 중 1단계(CTA1 : 앱 다운로드)와 3단계(CTA3 : 사용자별 앱 다운로드) 부분을 A-B 테스트 설계를 통해 개선 제안해보려 한다.
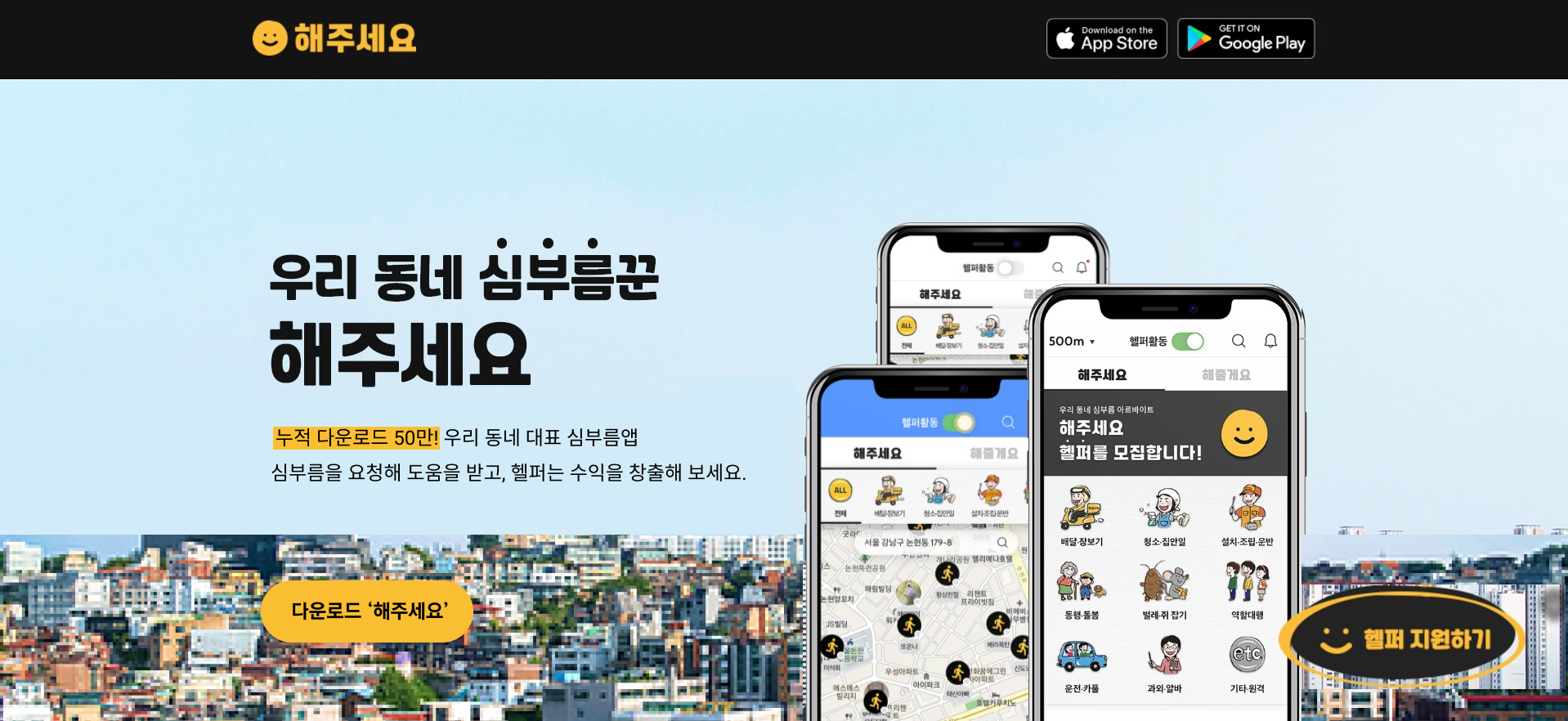
1단계 (CTA1 : 앱 다운로드)
[As-is]

지난 시간에 살펴본 랜딩페이지의 1단계 중 개선이 필요한 내용을 요약하자면 다음과 같다.
① 어플이 인기를 얻고 있다는 점을 알리면 앱 다운로드를 유도하는 결정적인 역할이 될 수 있을 것
② 첫 마이크로 카피가 한 입장에 치우쳐져 있어, 두 입장 모두가 공감할 수 있는 문구라면 더 좋았을 것
③ '다운로드' CTA 버튼이 크게 눈에 띄지 않아서, key color인 노란색을 사용 및 문구 바꾸면 좋을 듯
④ 이미지를 주택가 동네의 모습으로 변경한다면 서비스가 추구하는 따뜻한 이미지가 더 잘 느껴질 것
현재의 랜딩페이지 1단계는 아래와 같은 특성을 가지고 있으며, 개선을 통해 다운로드 수를 높여야 한다는 목표를 세웠다.
| As-is | To-be |
| 서비스의 장점이 헬퍼 입장에서 더 크게 공감될 내용이고, 다운로드를 유도하는 부분이 아쉽다. | 서비스의 특장점을 모든 유저의 입장을 고려해 이미지 및 카피를 변경하여 다운로드를 유도한다. |
[To-be]

위의 랜딩페이지를 개선사항에 맞게 다시 디자인했다. (퀄리티는..눈 감아주세요) 서비스의 특장점을 강조하고, 두 입장을 모두 고려하고, CTA 버튼까지 잘 보이도록 수정했다. 조금이라도 따뜻한 이미지를 줄 수 있도록 주택가 동네의 모습을 하단에 배치했다.
3단계 (CTA3 : 사용자별 앱 다운로드)
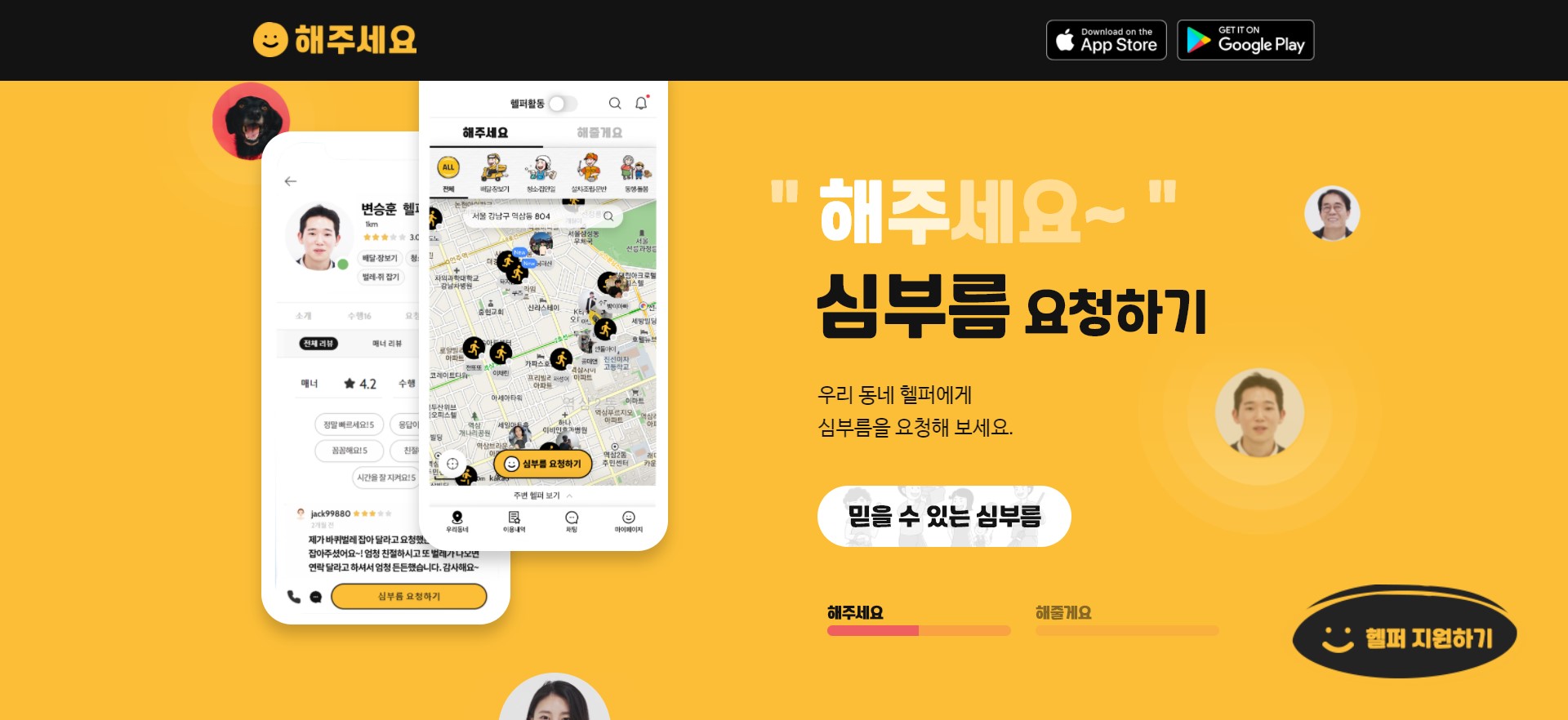
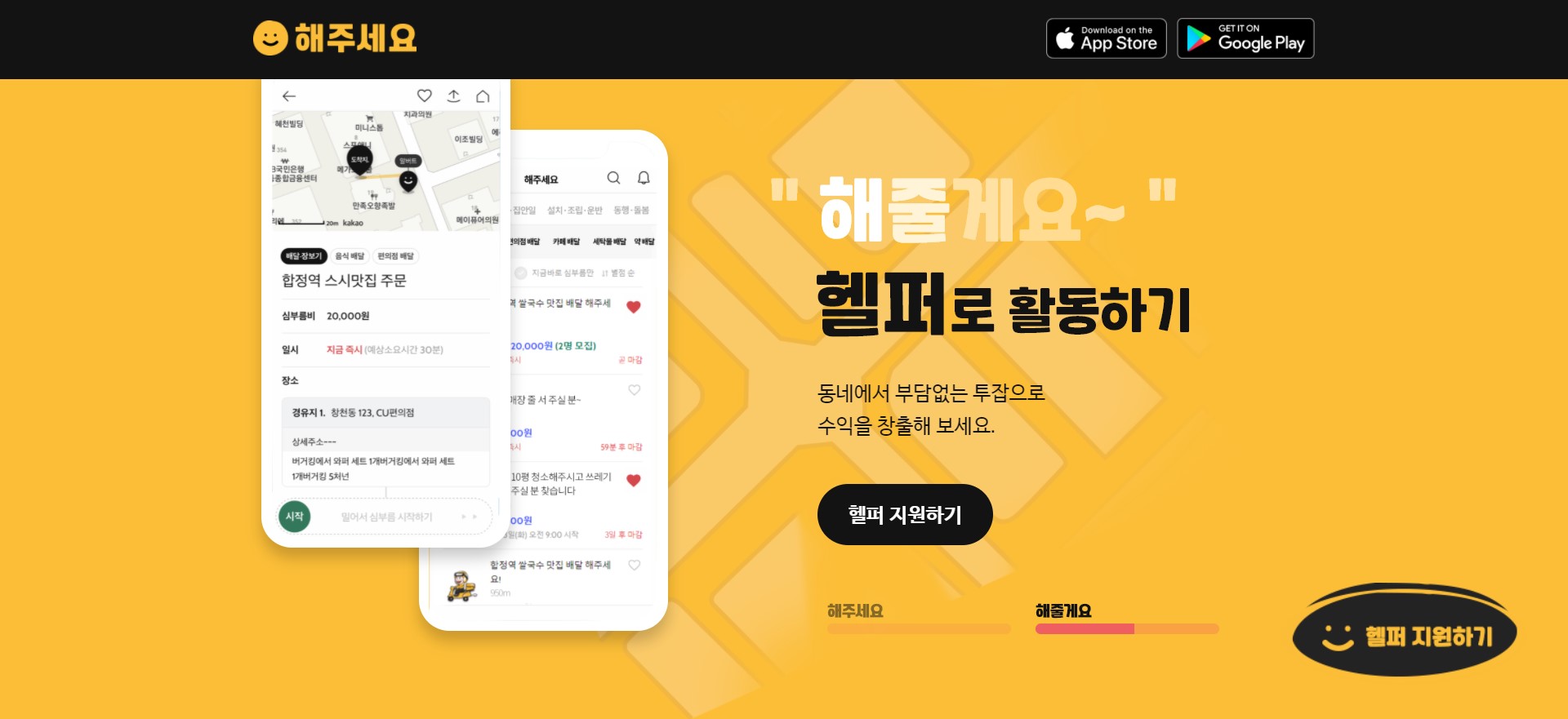
[As-is]


다음으로 랜딩페이지의 3단계 중 개선이 필요한 내용을 요약하자면 아래과 같다.
① '헬퍼 지원하기' CTA 버튼을 클릭 시 헬퍼 소개 페이지 이동으로 변경
② 휴대폰 내의 이미지를 정확히 볼 수 있게 배치 및 설명을 덧붙여 앱을 이해를 하는데 도움주도록 변경
③ 카피에는 중복된 부분이 존재, 이 문제를 해결하고 서비스의 강점을 강조할 수 있는 카피로 변경
다시 정리해보자면, 랜딩페이지 3단계는 아래와 같은 특성을 가지고 있으며 개선을 통해 다운로드 수를 높여야 한다는 목표를 세웠다.
| As-is | To-be |
| 헬퍼 지원하기 CTA 버튼 클릭 시 랜딩페이지 상단(1단계)으로 이동되어 불편하다. | 헬퍼 지원하기 CTA 버튼 클릭 시 헬퍼 소개 페이지로 이동하여 자세한 정보를 제공한다. |
| 앱 사용 시의 이미지가 명확히 보이지 않고 중복되는 내용이 계속 노출된다. | 앱 사용 시의 이미지를 명확하게 보여주고 서비스의 강점을 강조하여 앱 다운로드를 유도한다. |
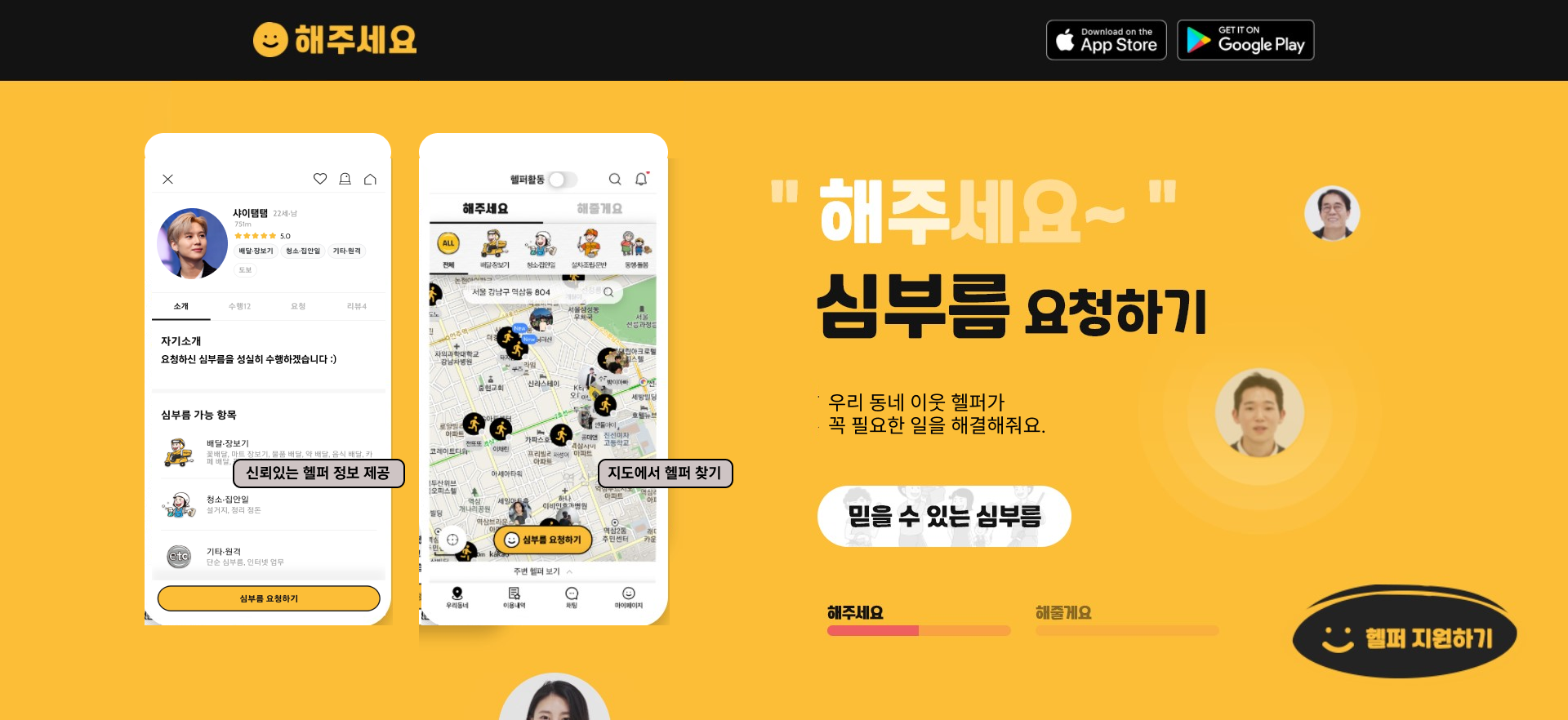
[To-be]


랜딩페이지를 개선사항에 맞게 다시 디자인을 했다. 기존에 겹쳐있던 휴대폰은 나란히 두어 유저가 이미지를 정확히 확인할 수 있게끔 배치했다. (헬퍼 2번째 이미지는 깨끗한 이미지를 못 찾아서,,불펌을 할 수는 없었다) 그리고 중복되는 문구는 최대한 겹치지 않도록 하면서도 강점을 강조할 수 있도록 수정했다. 그리고 헬퍼 페이지의 '헬퍼 지원하기' CTA 버튼을 클릭하면 헬퍼 소개 페이지로 이동하게끔 변경해야 할 것이다.
✨A/B 테스트 설계

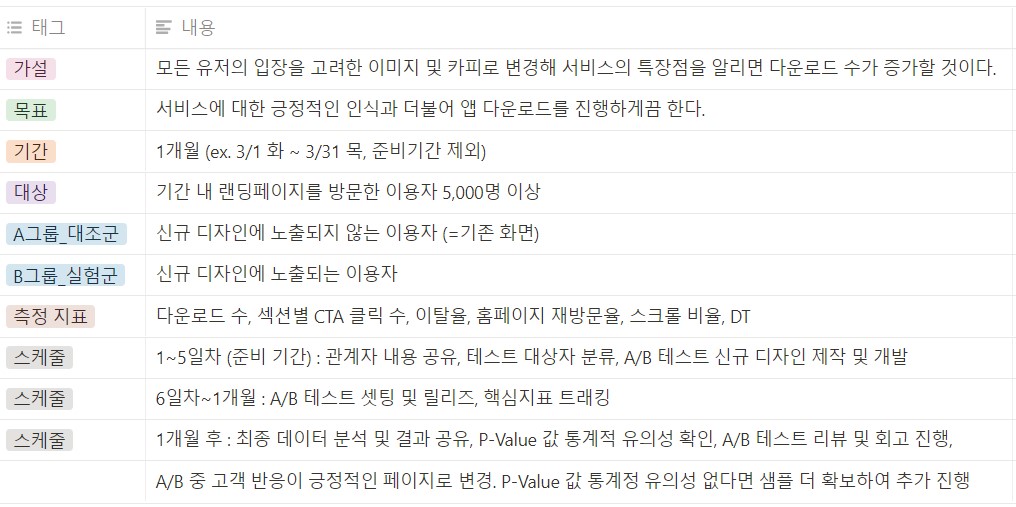
두 단계 모두 다운로드 수를 높이기 위한 목적임으로 A/B 테스트를 함께 설계하는 것으로 진행하고자 한다. '해주세요'와 '해주세요 어플'의 네이버 월간 검색수(쿼리량)가 12,170인 것으로 확인되어, 검색 후 약 50%가 홈페이지를 방문한다고 가정하여 대상을 정했다. 또한 다운로드 수 증가가 목적인 랜딩페이지인만큼 기간을 오래두고 테스트를 해야 한다고 판단하여 1개월로 잡았다. 다만 핵심 지표를 트래킹하는 도중 테스트의 유의미한 결과값이 빠르게 결정된다면 테스트 기간을 단축할 수 있을 것으로 예상된다.
'프로덕트 매니저 부트캠프 > PMB Daily 과제' 카테고리의 다른 글
| 오늘의집의 핵심 지표 GA에서 파악하기 코드스테이츠 PMB 10기 (0) | 2022.02.25 |
|---|---|
| 여다트립을 이용하는 유저들의 플로우차트 작성, 그리고 개발 언어 초입기 코드스테이츠 PMB 10기 (0) | 2022.02.24 |
| 해주세요 어플 랜딩페이지 분석 (음 제 과제 좀 대신..해주세요) 코드스테이츠 PMB 10기 W5D3 (4) | 2022.02.21 |
| 오늘의집을 AARRR 분석으로 낱낱이 파악해보자. 코드스테이츠 PMB 10기 (0) | 2022.02.18 |
| 런드리고 분석, 마케팅 전략을 알아보자. 코드스테이츠 PMB 10기 (0) | 2022.02.17 |



