| A-B 테스트 설계하기 |
대학교 재학하던 때, 에브리타임에서는 재미있는(?) 부탁이 많이 오고갔다. "눈썹 그려줄 친구 구함!", "벌레 잡았는데 못 치우겠어..치워줄 친구 구함", "의자 1시간만 빌려주세요" 등.. 😂 부탁을 들어준 학우에게는 소정의 사례를 하며 본인들의 문제를 슬기롭게 해결해 나갔다.
또 예전에는 당근마켓에서 지붕 위에 떨어진 인형을 구해달라는 부탁도 화제가 되었다. 숙련된 대학생 낚시꾼이 애착인형을 구해줬다는 훈훈한 결말로 마무리가 되었다지!

나도 가끔은 이렇게 누가 심부름을 해주면 좋겠다거나, 문제를 해결해줬으면 좋겠다는 생각을 하곤 한다. 예를 들면 아플 때 약 사다달라고 부탁하는 것..? 그런데 찾아보니 똑똑하고 빠른 사람들이 이러한 니즈가 있다는 것을 이미 파악하고 서비스를 만들었다는 것을 알게 되었다. 바로 '해주세요'라는 서비스이다.
이것도, 저것도 다 해주세요!


'당근마켓'이 동네에서 중고거래를 하는 앱이라면, '해주세요'는 동네에서 심부름을 대신 요청할 수 있는 심부름 플랫폼이다. 도움이 필요한 사람이 심부름 요청서를 업로드하면 신원이 검증된 헬퍼가 이를 도와주고, 심부름비를 받는 형식으로 서비스가 진행된다. 2021년 6월에 출시되어 8개월 만에 누적 다운로드 50만 회를 기록할 정도로 인기를 증명하고 있다. 이렇게 재미있는 서비스, 한 번 분석을 해보고 싶었다. 오늘은 웹에서 검색했을 때 볼 수 있는 '해주세요'의 랜딩페이지를 분석해보려 한다.
해주세요 랜딩페이지 분석 (7단계)
: CTA1 - CTA2 (영상) - CTA3 - 설명1 - CTA4 (영상) - 설명2 - 정보고지
'해주세요'의 랜딩페이지는 위와 같이 정리 할 수 있다. 간략히 설명하자면 앱 다운로드를 유도하는 CTA 섹션 2개와 앱 서비스를 설명하는 CTA 영상 2개, 그리고 이미지와 글로 설명하는 섹션 2개, 마지막으로 정보 고지 섹션으로 구성되어 있다. 한 단계씩 자세히 살펴보도록 하자.
0단계 (CTA1 : 앱 다운로드 및 헬퍼 안내)


랜딩페이지의 상단에는 앱 다운로드를 유도하는 CTA가 IOS/Android 별로 각각 배치되어 있다. 그리고 우측 하단에는 '헬퍼 지원하기'라는 CTA 버튼이 있는데, 해당 버튼을 클릭하면 헬퍼 소개 페이지로 이동하게 된다. (더보기 참고) 해당 버튼들은 모두 위아래로 스크롤을 하더라도 계속해서 노출된다. (그래서 0단계로 분류했다) 관리자와 사용자 모두에게 중요한 CTA인 점에서 이와 같은 방식으로 구성된 점이 좋다고 느껴졌다.
▶ 헬퍼 소개 페이지에는 후기 영상과 헬퍼를 하게 되면 얻는 이득, 지원 절차에 대해 소개되어 있다.

1단계 (CTA1 : 앱 다운로드)

<As-is>
메인 카피 : 우리 동네 심부름꾼 해주세요
마이크로 카피
① 동네 이웃끼리 서로 도와주고 수익도 창출해 보세요.
② 해주세요 다운로드
메인 카피는 '해주세요'를 직관적으로 설명해주기 때문에 바꿔야 할 부분을 찾지 못했다. 하지만 해당 어플이 큰 인기를 얻고 있다는 점을 알린다면 이 어플의 다운로드 여부를 고민을 하는 유저에게 앱 다운로드를 유도하는 결정적인 역할이 될 수 있을 것이라 생각했다. 또한 마이크로 카피 부분에서 아쉬움이 느껴졌다. 카피 ①에서는 심부름을 요청하는 입장보다는 헬퍼(심부름을 도와주는 입장)의 입장에서 더 혹할 수 있는 부분이라고 생각이 들었다. 두 입장 모두가 공감할 수 있는 문구라면 더 좋았을 듯 싶다.
또한 '해주세요 다운로드' CTA 버튼이 검정색 색상이라 크게 눈에 띄지 않아서, 해주세요의 key color인 노란색을 사용하면 좋을 것 같다. 그리고 다운로드 '해주세요'라는 문구를 쓴다면 더 위트있게 다가갈 수 있지 않을까 생각해봤다. (물론 A/B 테스트 할 때는 이 색상과 문구 중 한 가지만 반영해서 정확한 원인을 파악해야겠지만!)
<To-be>
메인 카피 : 우리 동네 심부름꾼 해주세요
마이크로 카피
① 출시 8개월만에 누적 다운로드 50만! 우리 동네 대표 심부름앱
② 심부름을 요청해 도움을 받고, 헬퍼는 수익을 창출해 보세요.
③ 다운로드 '해주세요'
그리고 덧붙이자면 배경 이미지가 조금은 삭막해보인다는 느낌이 들었는데, 아기자기한 동네의 모습을 사용한다면 서비스가 추구하는 따뜻한 이미지를 더욱 풍길 수 있을 것이라 생각한다.
2단계 (CTA2 : 앱 소개 영상)

<As-is>
메인 카피 : 해주세요ㅣ우리동네 동네 심부름 플랫폼
마이크로 카피
① 당신을 알게 되어 든든합니다
서비스를 소개하는 방법은 여러가지가 있을 것이다. 기능을 단순하게 소개하거나, 그 기능을 이용하는 사람들의 이야기를 담아내거나. 해주세요는 후자의 방법을 선택했다. 실제로 서비스를 사용하면서 있을 법한 일을 감성적으로 잘 풀어냈다. (영상을 보지 못한 분들을 위해 요약하자면 '반려견을 대신 산책시켜주고, 장을 대신 봐주면서 이웃의 정을 느낄 수 있다'는 내용)
다만 페이지에 소개된 영상이 궁금증을 일으킨다고 생각되지는 않았다. 아무래도 영상을 클릭하게끔 이끄는 문구가 없어서인듯 싶다. 아래와 같이 영상 시청을 유도하는 카피로 변경하면 어떨까 생각해본다.
<To-be>
메인 카피 : 해주세요ㅣ우리동네 동네 심부름 플랫폼
마이크로 카피
① 해주세요를 통해 바뀌는 일상을 만나보세요.
3단계 (CTA3 : 사용자별 앱 다운로드)


<As-is>
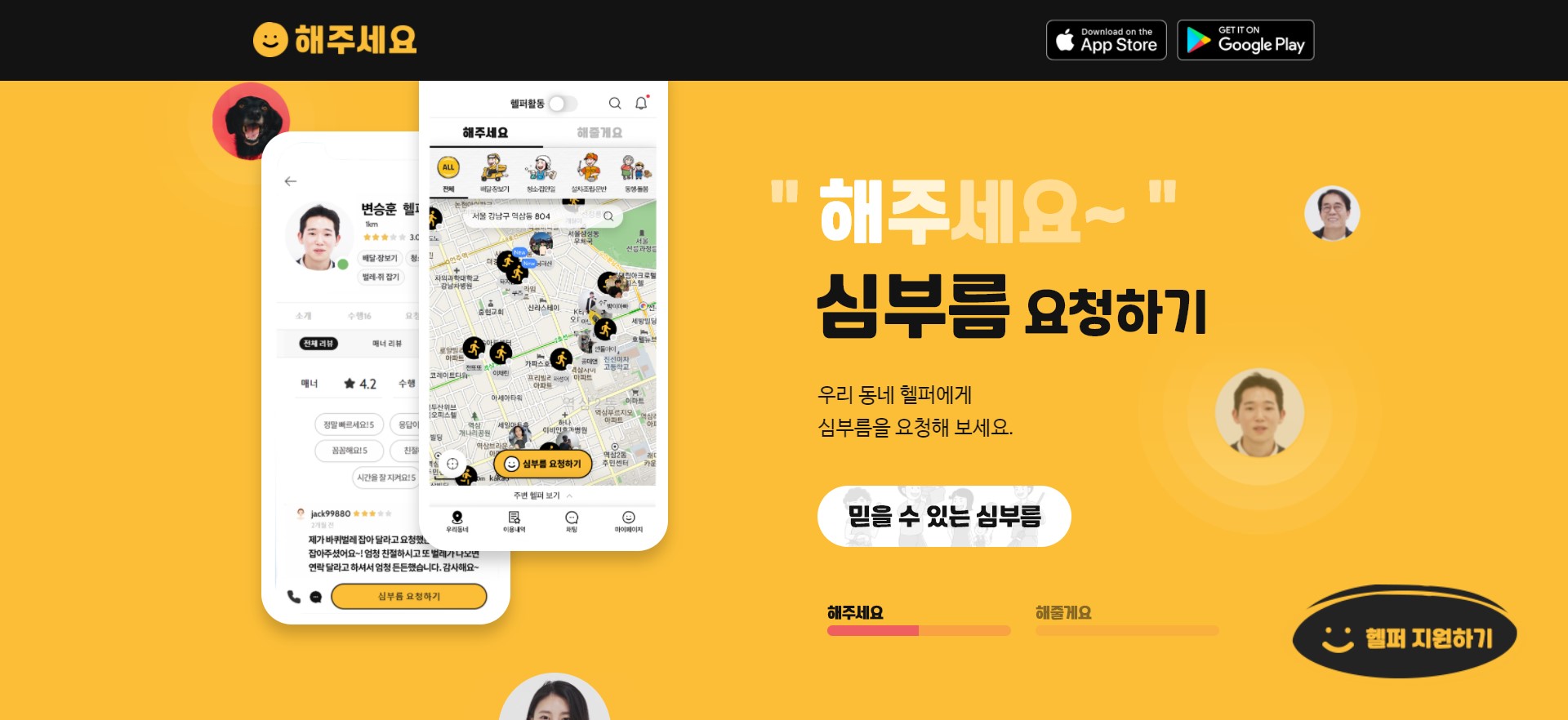
[해주세요]
메인 카피 : "해주세요~" 심부름 요청하기
마이크로 카피
① 우리 동네 헬퍼에게 심부름을 요청해 보세요.
② 믿을 수 있는 심부름
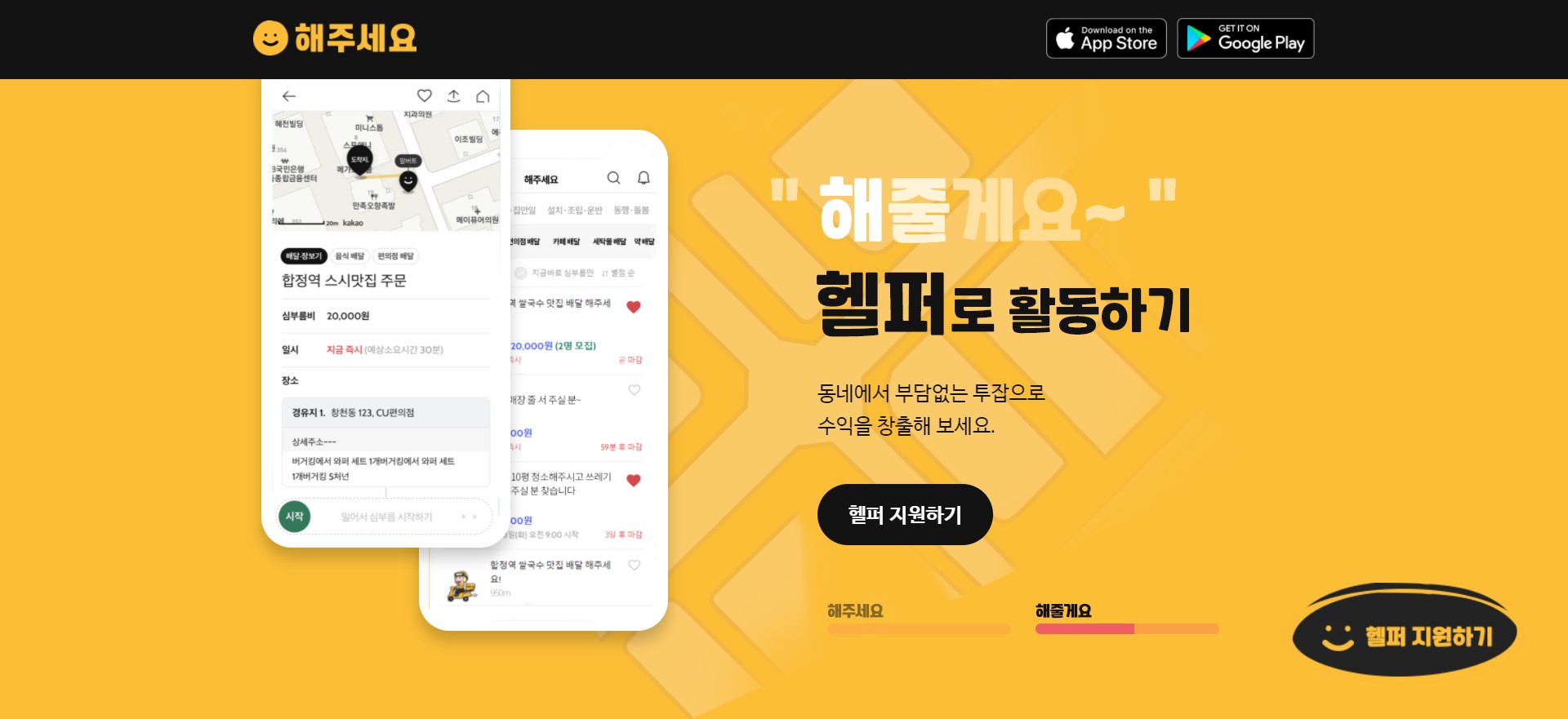
[해줄게요]
메인 카피 : "해줄게요~" 헬퍼로 활동하기
마이크로 카피
① 동네에서 부담없는 투잡으로 수익을 창출해 보세요.
② 헬퍼 지원하기
동일한 섹션에 롤링 배너 형식으로, 심부름을 요청하는 입장과 헬퍼의 입장을 각각 고려할 수 있는 영역이 구분되어 있다. 먼저 '믿을 수 있는 심부름' CTA 버튼을 클릭하면 심부름을 요청하는 입장에서 궁금할 수 있는 내용에 대해 알려주는 페이지로 이동하게 된다. 그런데 '헬퍼 지원하기' CTA 버튼을 클릭하면 앞서 <더보기>란에서 설명했던 헬퍼 소개 페이지가 아닌 랜딩페이지의 상단(1단계)으로 이동하게 된다. 1단계는 앱 다운로드 CTA가 있는 섹션이기 때문에 앱을 다운로드 하라는 뜻으로 이해할 수는 있었다. 다만 헬퍼에 대해 자세한 설명을 해줄 수 있다는 점에서 <더보기>란의 헬퍼 소개 페이지로의 이동이 더 적합했을 것이라는 생각이 든다.
그리고 휴대폰 내의 이미지를 정확히 볼 수 있게 배치하고 설명을 덧붙인다면, 유저가 앱의 특성을 이해를 하는데 도움을 줄 수 있을 것이라 생각한다.
또한 카피에는 중복된 부분이 존재한다. 이 문제를 해결하고 서비스의 강점을 더 강조할 수 있는 카피로 변경을 하면 어떨까?
<To-be>
[해주세요]
메인 카피 : "해주세요~" 심부름 요청하기
마이크로 카피
① 우리 동네 이웃 헬퍼가 꼭 필요한 일을 해결해줘요
② 믿을 수 있는 심부름
[해줄게요]
메인 카피 : "해줄게요~" 헬퍼로 원하는 시간에 돈벌기
마이크로 카피
① 동네에서 부담없는 투잡으로 최대 600만원까지 벌어보세요.
② 헬퍼 지원하기
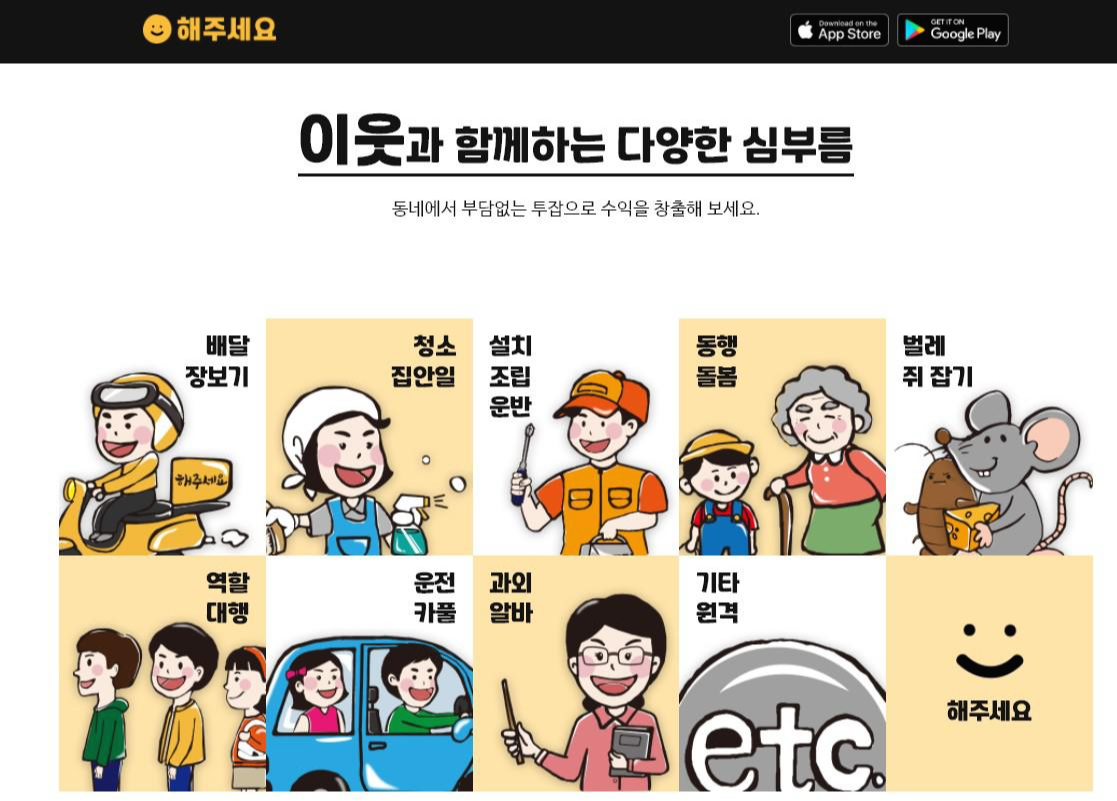
4단계 (설명1 : 심부름 카테고리)

<As-is>
메인 카피 : 이웃과 함께 하는 다양한 심부름
마이크로 카피
① 동네에서 부담없는 투잡으로 수익을 창출해 보세요.
② 배달,장보기/청소,집안일/설치,조립,운반/동행,돌봄/벌레,쥐잡기/역할대행/운전,카풀/과외,알바/기타 원격
설명 영역에는 CTA 버튼이 존재하지 않았다. 대신 명확한 이미지가 제공되어 심부름 카테고리를 정확히 알 수 있는 점이 특징이다. 다만 마이크로 카피①이 헬퍼의 입장에만 치우쳐져 있다는 것, 그리고 동일한 카피가 지속되어 노출된다는 점이 아쉬웠다. 아래와 같이 두 입장을 모두 고려한 카피가 제공되면 더 좋을 듯 싶다.
<To-be>
메인 카피 : 이웃과 함께 하는 다양한 심부름
마이크로 카피
① 동네에서 부담없는 투잡으로 수익을 창출해 보세요.
→ 이웃 헬퍼에게 심부름을 요청해 도움을 받고, 헬퍼는 남는 시간을 활용해 부수입을 얻을 수 있어요!
② 배달,장보기/청소,집안일/설치,조립,운반/동행,돌봄/벌레,쥐잡기/역할대행/운전,카풀/과외,알바/기타 원격
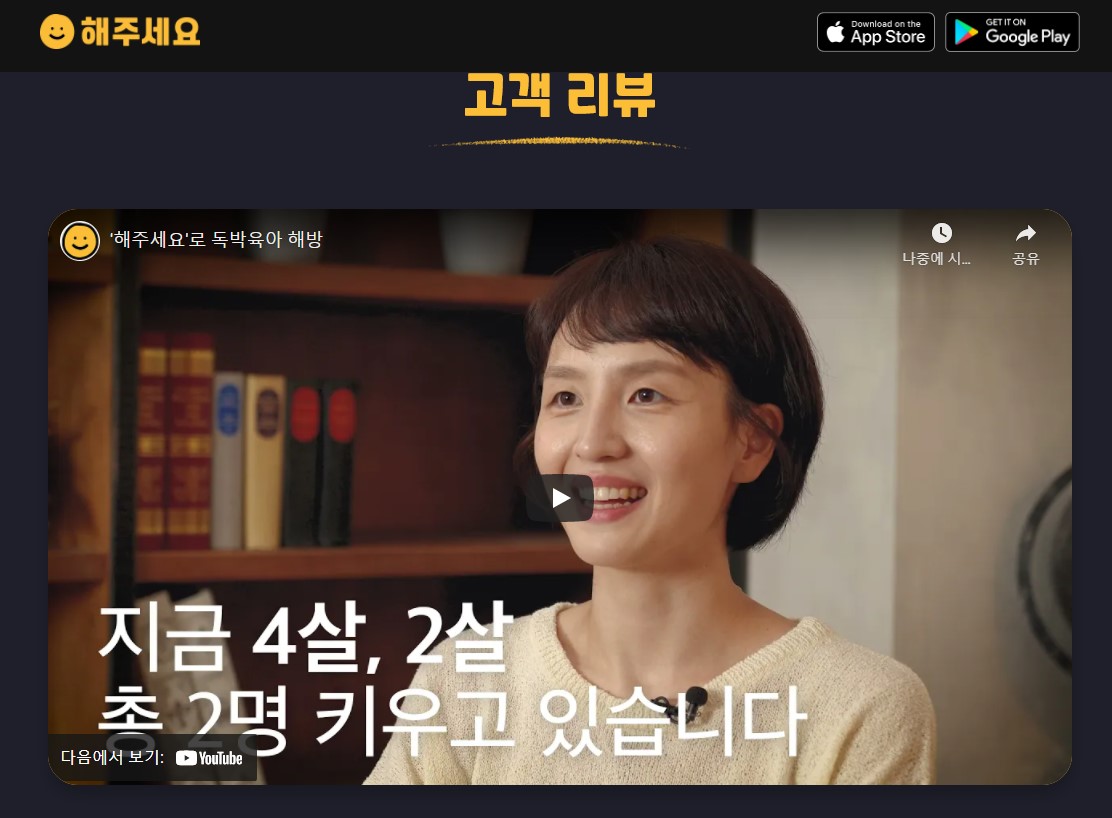
5단계 (CTA4 : 앱 사용 후기 인터뷰 영상)

<As-is>
메인 카피 : 고객 리뷰
마이크로 카피
① '해주세요'로 독박육아 해방
② 지금 4살, 2살 총 2명 키우고 있습니다
인터뷰를 보면 해주세요 앱이 인터뷰이에게 큰 도움이 되었다는 것을 알 수 있다. 하지만 인터뷰를 보기 전까지 마이크로 카피만 보고서는 무슨 도움을 받았는지 알 수 없었다. 카피에서 어떤 점이 크게 도움이 되었는지 말해준다면 영상을 지나치는 사람들도 해주세요가 전달하는 바를 쉽게 알 수 있을 것이라 생각한다.
<To-be>
메인 카피 : 해주세요를 통해 도움을 받은 고객 리뷰
마이크로 카피
① '해주세요'로 독박육아 해방
② 지금 4살, 2살 총 2명 키우고 있습니다
→ 기저귀가 없던 급한 상황에서도 문제를 바로 해결할 수 있었어요!
그리고 영상을 노출하지 않더라도 고객 여러 명의 앱리뷰를 텍스트화해서 전달하는 방식 또한 신뢰할만한 리뷰를 보여주면서도 빠르게 장점을 보여주는 또 다른 방식일 것이라 여겨진다.
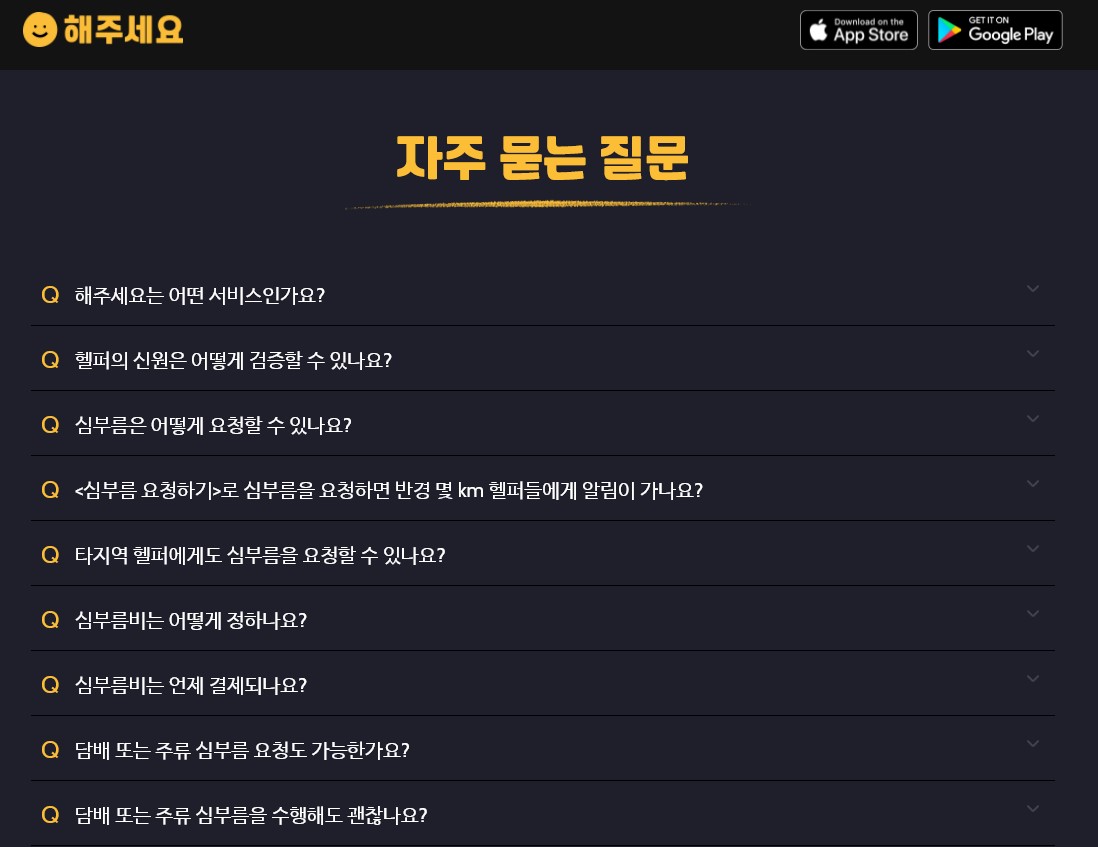
6단계 (설명2 : 자주 묻는 질문)

메인 카피 : 자주 묻는 질문
FAQ 부분은 질문의 내용을 절반만 캡쳐했지만 실제로 20개의 질문이 이미지와 같이 나열되어 있다. 심부름을 요청하는 입장과 헬퍼의 입장이 섞여 있어서 이를 고객군별로 나누거나, 주제에 따라 분류하면 보는 입장에서 더 편할 것이다.
7단계 (정보 고지)

정보 고지란에서의 해결해야할 문제는 없었다.
2편에서 계속...
참고자료
심부름 앱 ‘해주세요’, 50만 다운로드…사용자 62% 1020
platum.kr
잘 녹인 UX Writing, 열 구구절절 안 부럽다.
직접 바꿔본 뱅크샐러드 랜딩페이지 카피와 UI | 코드스테이츠 PMB4 | 좋은 기술만큼 쉬운 카피가 중요한 이유 프로덕트 매니저에 관심이 가는 이유 중 하나는 마이크로 카피를 기획할 수 있기 때
brunch.co.kr
'프로덕트 매니저 부트캠프 > PMB Daily 과제' 카테고리의 다른 글
| 여다트립을 이용하는 유저들의 플로우차트 작성, 그리고 개발 언어 초입기 코드스테이츠 PMB 10기 (0) | 2022.02.24 |
|---|---|
| 해주세요 어플 내멋대로 A-B 테스트 설계하기 코드스테이츠 PMB 10기 (0) | 2022.02.22 |
| 오늘의집을 AARRR 분석으로 낱낱이 파악해보자. 코드스테이츠 PMB 10기 (0) | 2022.02.18 |
| 런드리고 분석, 마케팅 전략을 알아보자. 코드스테이츠 PMB 10기 (0) | 2022.02.17 |
| 푸딘코의 틀(와이어프레임)을 만들어보자 코드스테이츠 PMB 10기 (0) | 2022.02.15 |



