1. 모바일 UX 디자인 시 해야 할 사항과 해서는 안 될 사항 10가지
모바일 디자인 시 해야 할 사항
1) 디자인하기 전에 리서치를 수행하십시오.
이를 위해서는 먼저 리서치를 수행합니다. 이를 통해 사용자를 파악하고 사용자가 원하는 바를 이해할 수 있게 되며, 결과적으로 사용자의 기대에 부응하는 경험을 제작할 수 있게 됩니다. (경쟁사 앱 분석/사용자 파악)
2) 기능의 우선순위를 지정하십시오.
시중에서 제공되고 있는 성공적인 앱은 몇 가지 주요 기능에만 주력합니다. 즉, 중요한 기능을 가장 우선순위로 두고 나머지 주요 기능들을 추려냅니다.
3) 복잡성을 제거하십시오.
화면 공간이 제한적인 모바일 디바이스의 경우 복잡성은 데스크탑의 경우보다 훨씬 더 심각한 문제를 초래합니다.
4) 직관적인 내비게이션을 제작하십시오.
모든 모바일 앱은 사용자가 손쉽게 탐색할 수 있는 앱을 구성하는 데 초점을 두어야 합니다. 탁월한 기능이나 매력적인 콘텐츠가 구현되었더라도 사람들이 찾을 수 없다면 무용지물이 되기 때문입니다.
5) 모바일에 최적화된 탭 버튼을 디자인하십시오.
모바일 사용자가 흔히 경험할 수 있는 문제로, 터치 버튼이 작은 경우 버튼을 잘못 누르게 되는 실수를 범하게 됩니다.
6) 가독성 높은 텍스트를 작성하십시오.
→가독성 높은 글꼴 크기를 사용합니다. 일반적으로 사용자가 크기를 확대하지 않고도 원활하게 읽을 수 있는 텍스트 크기는 최소 11포인트 입니다.
7) 상호 작용에 대한 피드백을 제공하십시오.
인간과 컴퓨터와의 상호 작용은 두 개의 기본 요소를 바탕으로 하는데, 사용자의 입력과 이에 대한 컴퓨터의 반응입니다.
8) 사용자의 입력을 최소화하십시오.
모바일 디바이스에서 입력 프로세스는 처리가 느리고 오류가 자주 발생합니다. 따라서 크기가 작은 디바이스에서 입력량을 최소화하는 것이 중요합니다.
9) 매끄러운 경험을 제작하십시오.
앱의 진행 상태를 동기화합니다. 예를 들어 사용자가 모바일 디바이스에서 e커머스 앱을 통해 항목을 열람하고, 데스크탑 버전으로 전환하여 구매를 완료할 수 있습니다. 이때 사용자가 모바일에서 중단한 지점부터 데스크탑에서 이어서 작업할 수 있도록 해야 합니다.
10) 디자인 사전 테스트를 수행하십시오.
모바일 디자인 시 해서는 안 될 사항
1) 처음부터 완벽한 경험을 디자인하려고 하지 마십시오.
프로토타이핑 및 사전 테스트에 주력합니다.
2) 폐쇄적인 디자인 프로세스에서 벗어나십시오.
어떠한 앱을 만들지에 대한 아이디어가 한 번 떠오르면 그 아이디어에서 빠져나오기가 쉽지 않고 해당 아이디어에만 집중할 경우 확증편향에 빠질 수 있습니다. 사용자의 니즈를 기반으로 한 가설을 검증합니다.
3) 앱 허용 대화 상자를 처음부터 표시하지 마십시오.
앱 사용 도중에 허용을 요청합니다. 사용자는 허용을 묻는 이유가 타당할 경우 대부분 긍정적으로 받아들입니다.
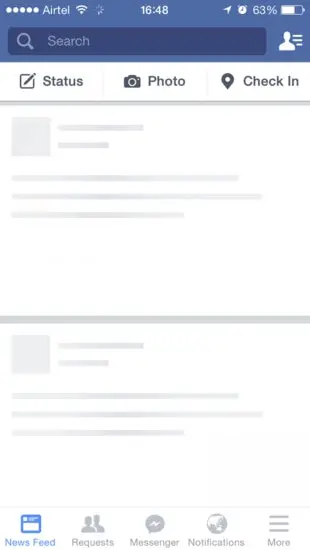
4) 사용자를 기다리게 하지 마십시오.
스켈레톤(임시 컨테이너)을 이용하여 빠른 로딩을 구현합니다.

5) 유저 인터페이스에서 전문 용어를 사용하지 마십시오.
6) 사용자 정의 제스처를 앱과의 주요 상호 작용 방식으로 사용하지 마십시오.
표준 단축키 제스처를 이용합니다. 표준 제스처를 사용하면 대부분 사용자가 앱을 빠르고 쉽게 시작할 수 있습니다.
7) 웹 경험을 앱에 그대로 적용하지 마십시오.
웹과 앱에서의 사용자 기대치가 각각 다르므로, 웹 경험을 모바일 앱에 그대로 적용할 경우 사용성 측면에서 다양한 문제를 초래할 수 있습니다.
8) 오류 페이지를 만들지 마십시오.
앱의 흐름을 고려하여 디자인해야 합니다. 오류 상태 및 빈 상태를 알리는 페이지는 다음 단계로 진행하기 위한 지침과 방법을 함께 제공해야 합니다.
9) 사용자를 모바일 웹으로 안내하지 마십시오.
앱에 특정 기능 또는 콘텐츠가 불충분할 경우 인앱 브라우저를 사용하고, 사용자에게 모바일 웹으로 이동하도록 안내하지 마십시오.
10) 앱을 처음 이용한 사용자에게 앱 평가를 요구하지 마십시오.
2. IOS UI 디자인 기본 원칙 - 디자인 패턴 자료(필요할 때 열람)
3. Android Material Design Guide - 디자인 패턴 자료(필요할 때 열람)
4. 긍정적인 사용자 경험을 위한 UX Writing
UX writer란 무엇일까요?
UX writer의 작업은 사용자가 인터페이스와의 의사소통을 지원하고 향상시키는 텍스트를 만드는 것입니다.
UX writer가 만든 카피를 마이크로카피라고 합니다. 이름처럼 사용자를 위한 힌트 역할을 하는 작은 텍스트 구성요소를 나타냅니다. (버튼 및 메뉴 카피, 오류 메시지, 보안 정보, 이용약관 및 제품 사용에 대한 모든 지침이 포함)
UX writer는 사용자의 행동을 이끌어낼 수 있어야 하고, 사용자가 긍정적인 경험을 할 수 있도록 유도해야 합니다.
→이메일로 회원가입 대신 페이스북으로 3초 만에 가입하기와 같은 문구가 나오기 시작한 것도 같은 맥락
최근에는 사람과 직접 말로 소통하는 대화형 인터페이스(Conversational Interface; VUI, Chatbot)가 보급됨에 따라 중요도가 더욱 강조되고 있습니다.

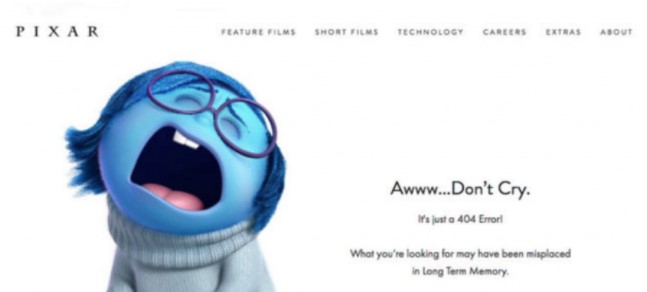
404페이지는 웹사이트를 탐색하는 사용자에게 발생할 수 있는 최악의 상황입니다. 어쩌면 재치 있는 카피는 그 상황을 비교적 긍정적으로 만들 수 있을 것입니다. Pixar는 일부 그래픽과 동정의 말을 사용하여 실망스러운 경험을 재미있는 경험으로 바꾸었습니다.
● 효과적인 UX Writing의 기본 기능 4가지
1. clear (명확함) : 사용자가 말한 내용을 이해하고 핵심 메시지가 흐리거나 복잡하지 않음
2. concise (간결함) : 텍스트는 의미 있고 간결하며 목표에 집중되어야 함
3. useful (유용함) : 카피는 사용자에게 필요한 정보를 제공하거나 상호 작용을 돕는다.
4. consistent (일관성) : 한 디지털 제품의 인터페이스 내 카피는 동일한 스타일, 톤, 음성 및 용어를 유지해야 함
'프로덕트 매니저 부트캠프 > PMB 읽기자료 정리' 카테고리의 다른 글
| 린스타트업, 사용자 인터뷰 팁, KPI 참고 수치 W6D3 (0) | 2022.02.28 |
|---|---|
| KPI, OMTM 읽기자료 정리 코드스테이츠 PMB 10기 (0) | 2022.02.07 |
| Transaction cost, 린캔버스 읽기자료 (0) | 2022.02.03 |
| 디커플링, CVC, MVP, PMF, 프리토타입/코드스테이츠 PMB 10기 읽기자료 (0) | 2022.01.27 |
| 설문조사, 인터뷰 읽기 자료 정리 PMB 10기 W2D3 (0) | 2022.01.26 |

