| 프론트엔드 탐색하기 1. 분석해보고 싶은 웹 기반 서비스를 하나 선택해, 해당 서비스의 랜딩 페이지 내용을 다음과 같이 나누어 분석해 봅니다. - 화면의 구성 요소들이 어떻게 배치되어 있는지 구조를 정리해 분석해 봅니다. (HTML 요소) - 각 구성요소들이 어떠한 모양을 하고 있는지 스타일을 정리해 분석해 봅니다. (CSS 요소) - 각 구성요소들이 가지고 있는 특정한 동작이 무엇인지를 정리해 분석해 봅니다. (JavaScript 요소) |
서비스 기획자를 준비하게 되면서 가장 걱정되었던 부분이 이 부분이었다. 개발..... 개발이라니!!! 하지만 개발자와의 원활한 소통을 하기 위해서는 무조건 익혀두어야 할 IT 지식이다. 오늘은 HTML, CSS, JS의 요소를 뉴닉의 랜딩 페이지를 분석해보려 한다.
세상의 소식을 들려주는 뉴닉


뉴닉은 세상의 소식을 뉴스레터로 알려주는 플랫폼이다. 43만 명 이상이 뉴닉의 뉴스레터를 구독하고 있으며, 어려운 뉴스를 보다 쉽고 재미있게 알려준다는 점이 특징이다. 카카오벤처스, 신한캐피탈 등으로부터 31억의 투자를 유치한 뉴스레터 서비스이기도 하다.
뉴닉 화면의 구성 요소들이 어떻게 배치되어 있는지 구조를 정리해 분석해 보자. (HTML 요소)

HTML은 <head>와 <body>로 이루어져 있다. <head>에는 홈페이지의 정보가 들어가며, <body>에는 실제 HTML 태그들이 들어간다. <body> 부분을 클릭하면 홈페이지의 어느 부분이 태그와 매칭되는지 알 수 있는데, 이미지의 화살표 부분을 클릭하면 태그를 더 쉽게 찾을 수 있다. 뉴닉 홈페이지의 화면 구성 요소를 각각 살펴보자.
상단 메뉴바

해당 부분을 마우스로 대보면, 'dib.navbar-inner' 라고 뜬다. 여기서 div는 division의 약자로 문서의 부분이나 섹션을 정의하는 태그이다. 그리고 navbar는 상단메뉴바를 뜻한다.
| [코드] <div class="navbar-inner"> <div class="navbar-menu" role="navigation"> ... |
코드를 살펴봤을 때 role="navigation" 이라고 적혀 있는 것을 확인할 수 있다. 먼저, 'role'은 elements의 확장 개념으로 좀 더 명확한 구조와 의미를 부여하는 역할을 한다. 'navigation'은 해당 부분이 '문서 또는 관련 문서를 탐색하기 위한 탐색 요소 모음'이라는 것을 말한다.
상단 영역 - 대표 이미지, 구독 신청란


| [코드] <header class="intro-head"> <div class="subscribe-gosum"> ... <h1 class="intro-head-title"> ... <div class="intro-head-description"> ... |
header 태그는 웹페이지에서 상단 영역을 뜻한다. 최상단이 아니어도 상단메뉴바 하단에 있으면 header라고 볼 수 있는 듯 싶다.
h 태그는 제목을 표현하고자 할 때 쓰인다. h1은 이미지에서 '우리가 시간이 없지, 세상이 안 궁금하나!' 부분이었다. 코드는 "intro-head-title"로, 이미지와 글자마다 구분을 할 수 있도록 내용을 전부 다르게 구성한 것을 확인할 수 있었다.
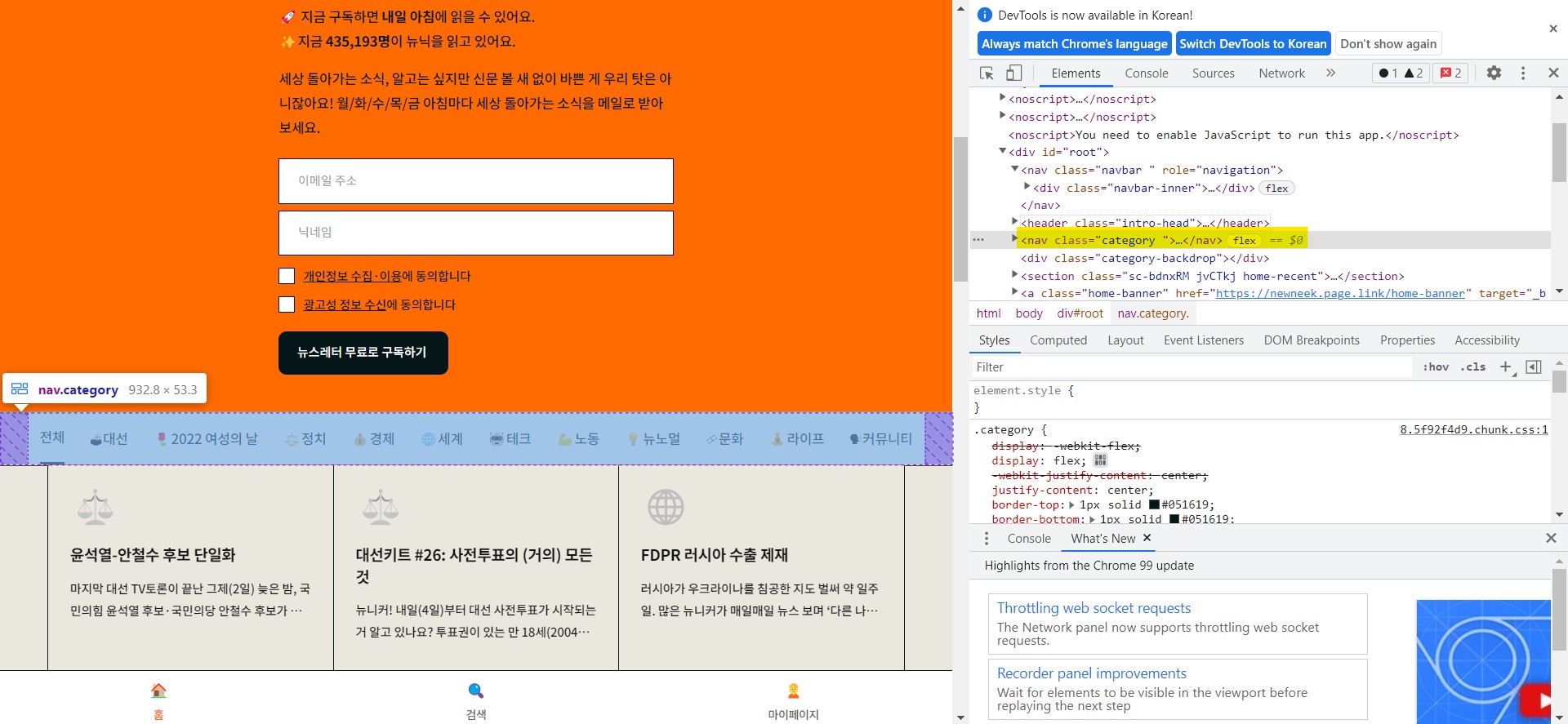
메뉴 (카테고리)

| [코드] <nav class="category"> <div class="category-inner"> <a class="category-link is-active" href="/">전체</a> <a class="category-link " href="/tag/2022-presidential-election"><span><span role="img" aria-label="">🗳</span>대선</span></a> <a class="category-link " href="/tag/iwd-2022"><span><span role="img" aria-label="">🌹</span>2022 여성의 날</span></a> … </div></nav> <div class="category-backdrop"></div> |
nav태그는 네비게이션 역할을 하는 링크들의 영역에 사용한다. 간단히 말하면, 사이트의 메뉴를 표시할 때 nav태그에 넣는 것이다. 뉴닉의 해당 영역이 사이트의 카테고리를 확인할 수 있는 영역이기에 nav 태그를 사용한 것을 알 수 있다.
카테고리는 전체, 🗳대선, 🌹 2022 여성의 날 등 아이콘과 글자를 활용되어 보여지는데, 동일한 코드를 반복하여 사용한 것을 위의 코드를 통해 확인할 수 있다.
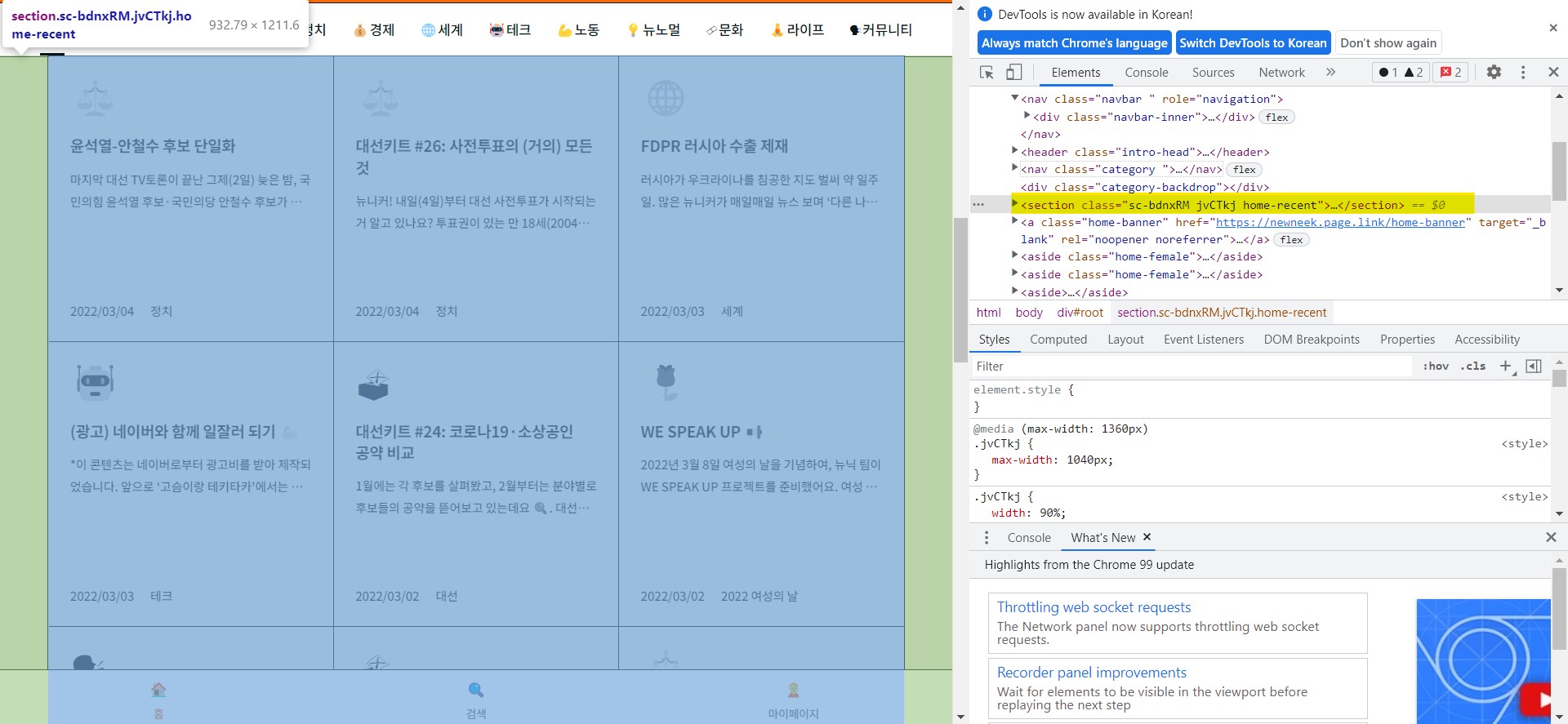
뉴닉 기사

| [코드] <section class="sc-bdnxRM jvCTkj home-recent"> <div class="posts"> <a class="card noimage " href="/post/8HODg3"> <div class="card-inner"> <div class="card-body"> <span role="img" class="card-emoji">⚖️</span> <h3 class="card-title">윤석열-안철수 후보 단일화</h3> <p class="card-text"> 뉴스 내용 <time class="card-date">2022/03/04</time> <i class="card-category">정치</i> |
해당 부분의 코드는 워드 파일로 37페이지가 될 정도로 정말 길었다. 각각의 뉴스 영역을 클릭하면 볼 수 있는 뉴스의 내용까지 <p class="card-text"> 코드에 담아져 있었기 때문이다. p태그는 paragraph로 문단을 뜻한다.
또한 <a> 태그는 한 HTML에서 다른 HTML 문서로 이동할 수 있게 해주는 태그로, 다른 '링크'로 이동할 수 있게 해준다. 해당 태그가 있었기에 뉴스 영역을 클릭하면 뉴스 기사 링크로 이동을 하게 된 것이다.
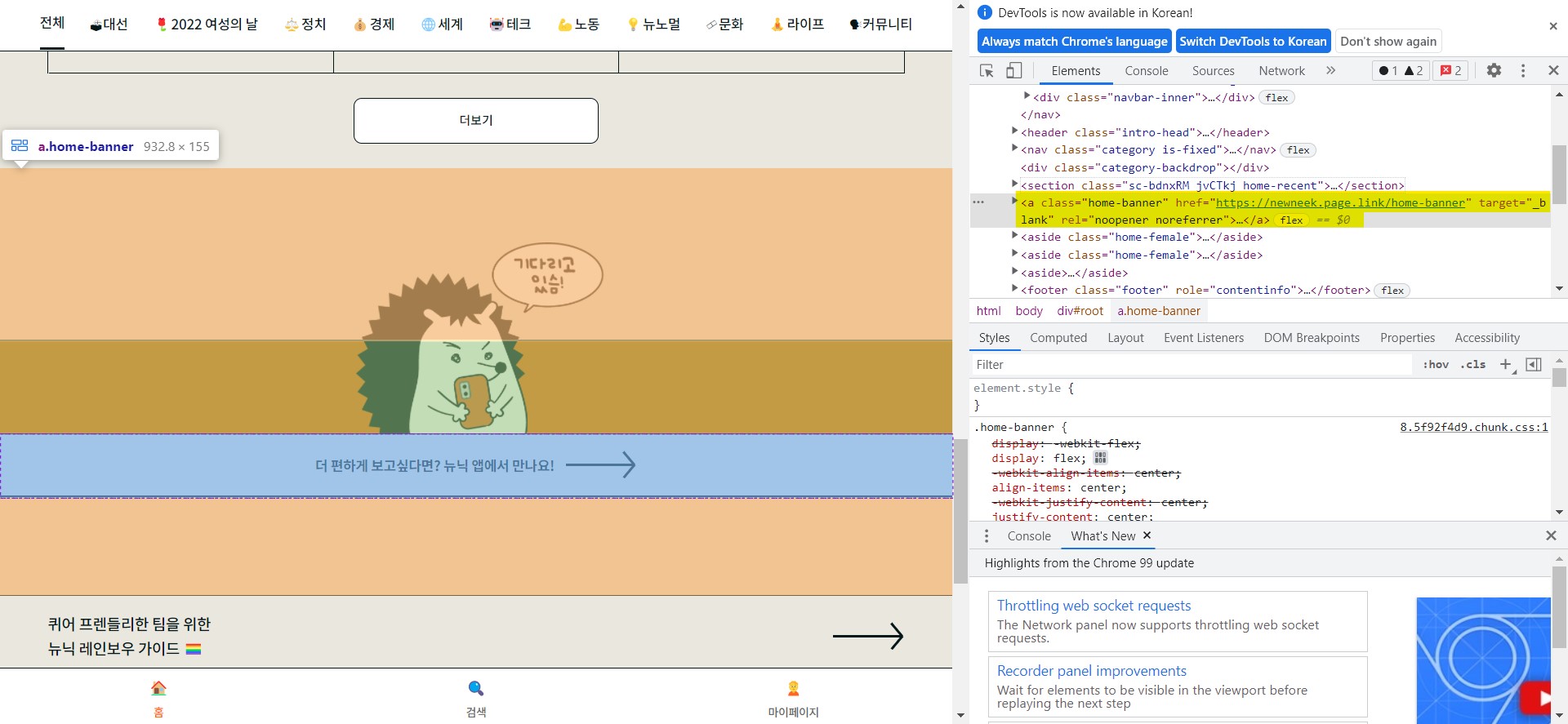
뉴닉 앱 연결 영역

| [코드] <a class="home-banner" href="https://newneek.page.link/home-banner" target="_blank" rel="noopener noreferrer"> <figure class="home-banner-image"><img src="/static/media/banner-app.8e0c038e.png" alt=""></figure> <div class="home-banner-text">더 편하게 보고싶다면? 뉴닉 앱에서 만나요!<div class="cta-arrow "><div class="line"></div></div></div></a> |
figure 태그는 이미지나 영상을 나타낼 수 있는 태그이다. 뉴닉에서는 <figure class="home-banner-image">와 같은 코드를 사용하여 홈배너 이미지를 삽입하였다.
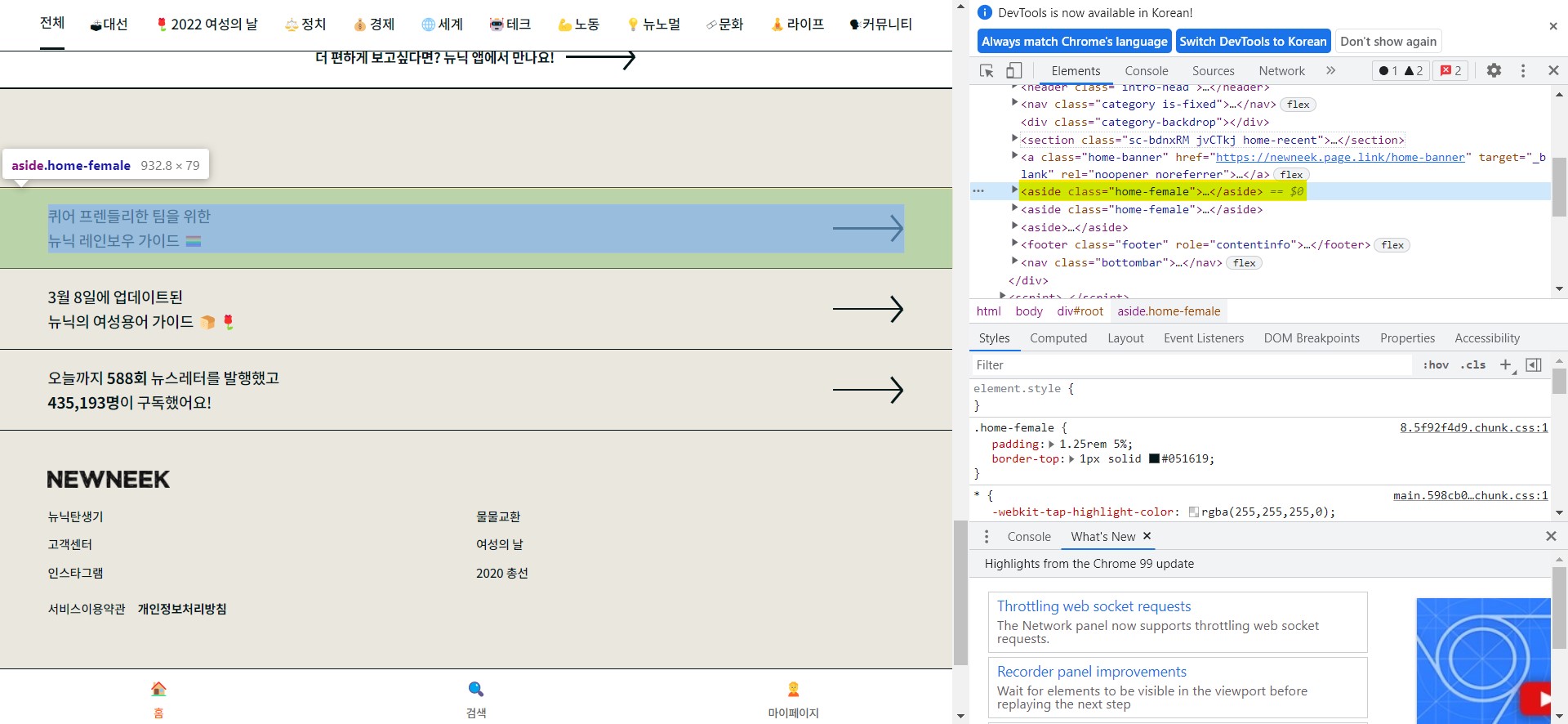
노션 페이지 연결 영역

| [코드] <aside class="home-female"> <p>퀴어 프렌들리한 팀을 위한 <span class="mobile-block">뉴닉 레인보우 가이드 <span role="img" aria-label="">🏳️🌈</span></span></p> <div class="cta-arrow "><div class="line"></div></div></a></aside> |
aside 태그는 페이지의 다른 콘텐츠들과 약간의 연관성을 가지고 있지만, 타 콘텐츠들로부터 분리시킬 수 있는 콘텐츠로 구성된 페이지 영역을 보여줄 때 사용한다. 뉴닉 페이지에서 이 코드를 사용한 영역을 클릭하니, 노션 페이지로 이동을 하게 되었다. 뉴닉의 콘텐츠이지만 사이트 내에서 보여주지 않고 노션으로 이동하기에 해당 태그를 사용했다고 추측할 수 있다.
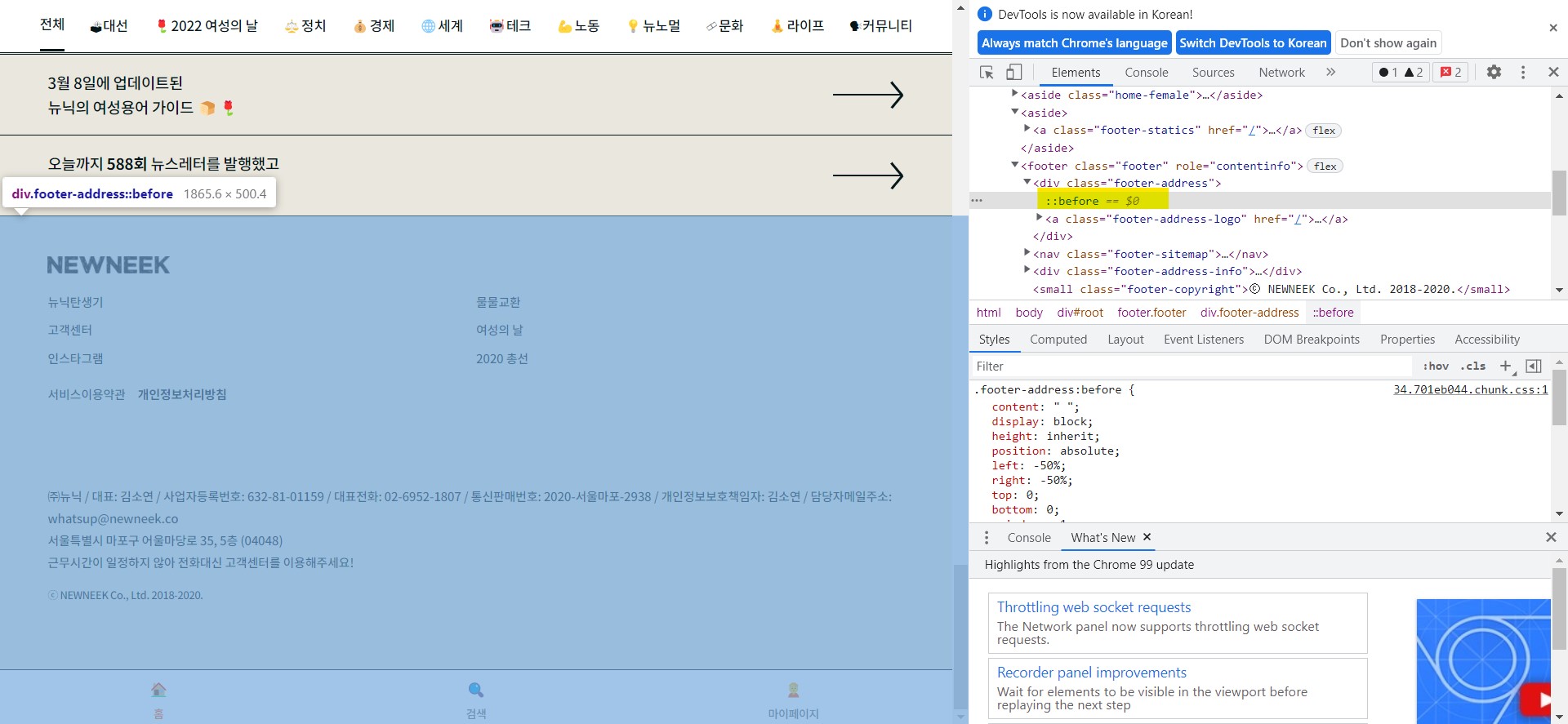
하단 영역

| [코드] <footer class="footer" role="contentinfo" style=""> <div class="footer-address"> <a class="footer-address-logo" href="/"><img src="/static/media/logo.75f1e668.png" alt="뉴닉 NEWNEEK"></a></div> <nav class="footer-sitemap"> <div class="footer-sitemap-item"> <a class="footer-sitemap-item-link" href="/about">뉴닉탄생기</a> <a class="footer-sitemap-item-link" href="/help">고객센터</a> 인스타그램</a></div> … </nav><div class="footer-address-info">㈜뉴닉 / 대표: 김소연 / 사업자등록번호: 632-81-01159 / 대표전화: 02-6952-1807 / 통신판매번호: 2020-서울마포-2938 / 개인정보보호책임자: 김소연 / 담당자메일주소: whatsup@newneek.co<br>서울특별시 마포구 어울마당로 35, 5층 (04048)<br><p>근무시간이 일정하지 않아 전화대신 고객센터를 이용해주세요!</p></div><small class="footer-copyright">ⓒ NEWNEEK Co., Ltd. 2018-2020.</small><a href="/build" style="display: none;">.</a></footer> |
앞서 살펴본 header 태그와 반대 개념인 footer 태그는 웹페이지의 하단 영역을 뜻한다. 해당 영역에는 회사의 정책, 주소, 전화번호, 저작권 표시 마크, 고객센터 정보, 사이트맵 등이 위치하는데, 뉴닉도 이와 마찬가지의 내용이 담겨져 있는 것을 확인할 수 있다.
각 구성요소들이 어떠한 모양을 하고 있는지 스타일을 정리해보자. (CSS 요소)


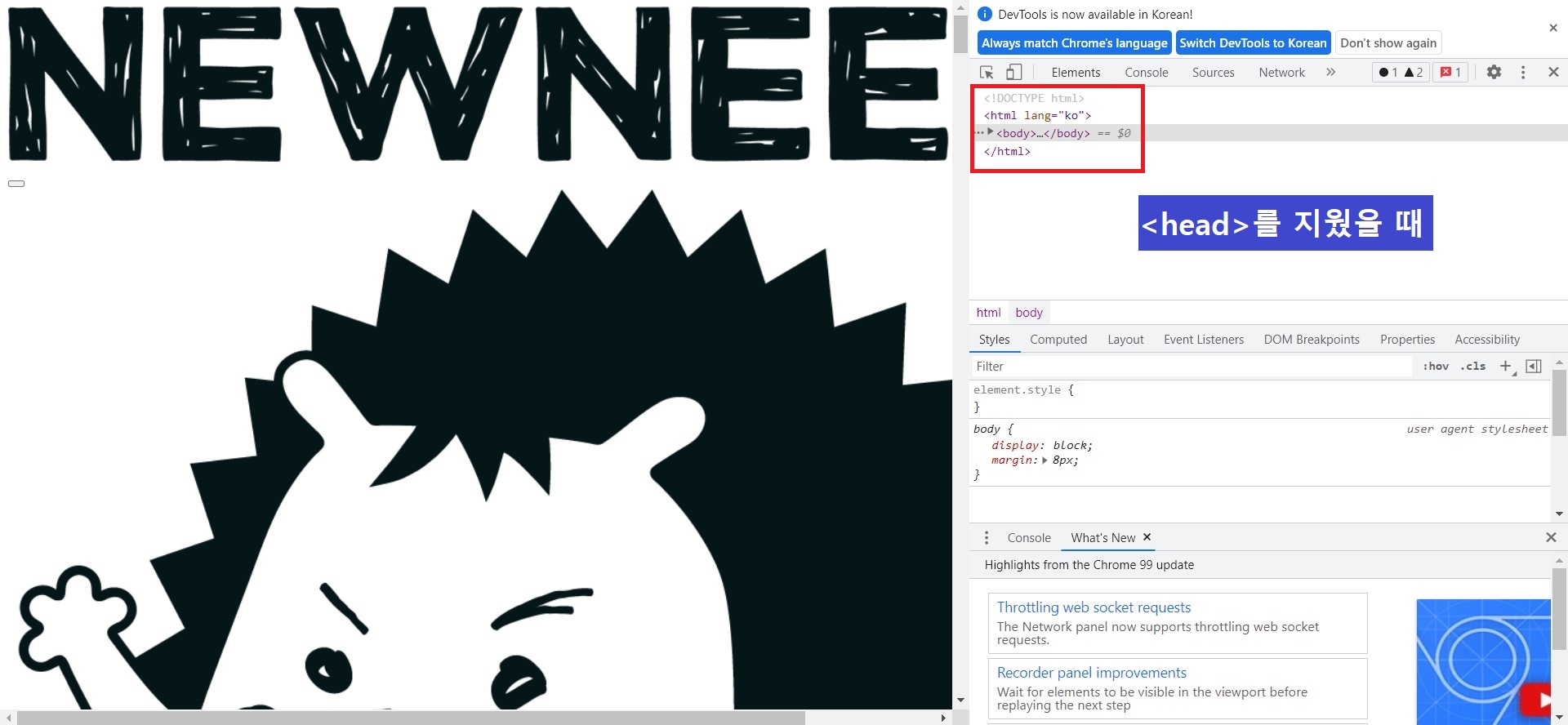
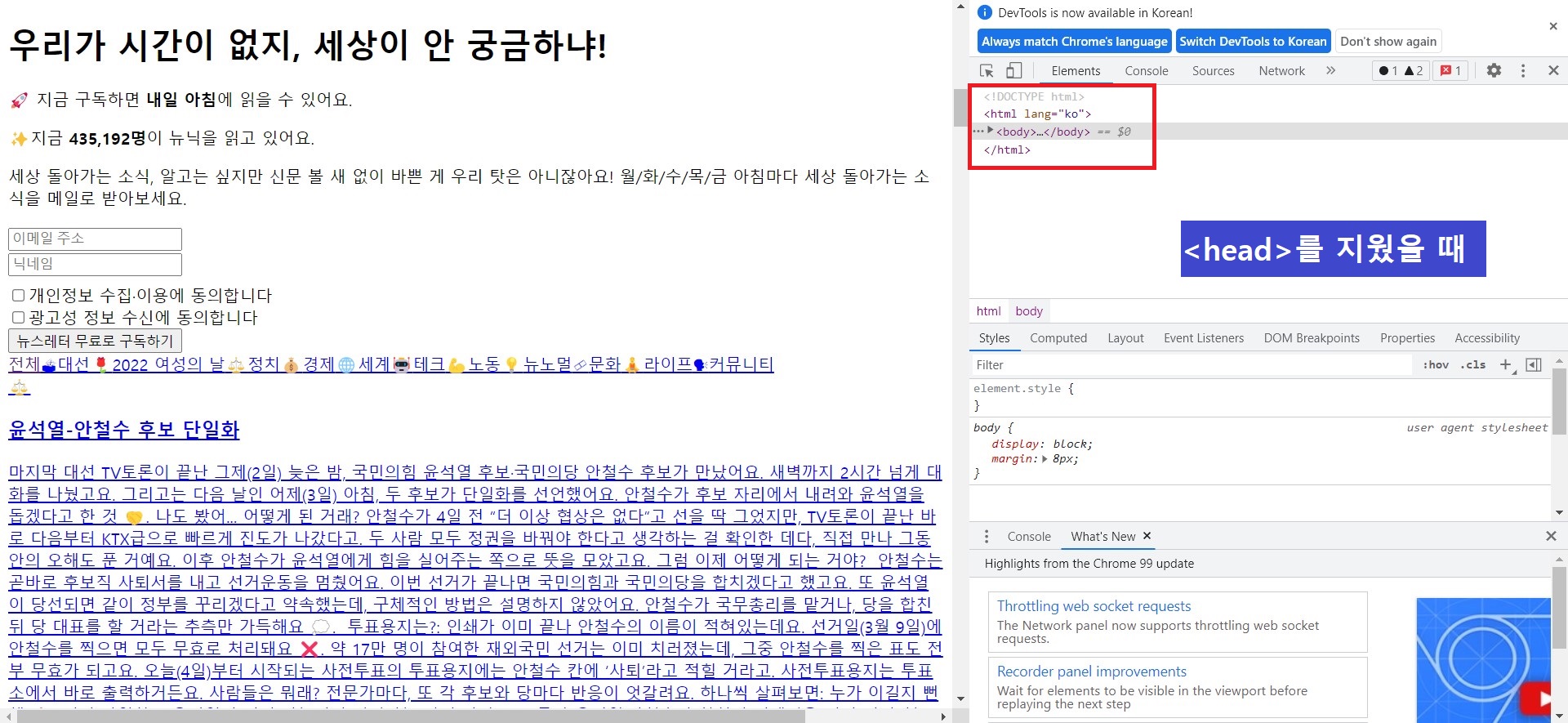
<head>를 지우게 되면 HTML을 꾸며주던 요소(CSS)가 사라져 위와 같은 모습이 된다. 기존의 보기 좋게 정리된 모습은 사라지고, 정보만 남게 되는 것이다. 뉴닉 페이지는 처음에 봤을 때 색깔만 사라지고 고슴이 캐릭터만 확대되었나 싶었지만, 밑으로 내려보니 아래와 같이 아주 어지러워진 모습을 볼 수 있었다. 요즘의 웹사이트는 CSS를 이용해 깔끔하게 정리를 해야 한다. 그렇다면 뉴닉의 홈페이지는 어떤 스타일을 사용하고 있을까?


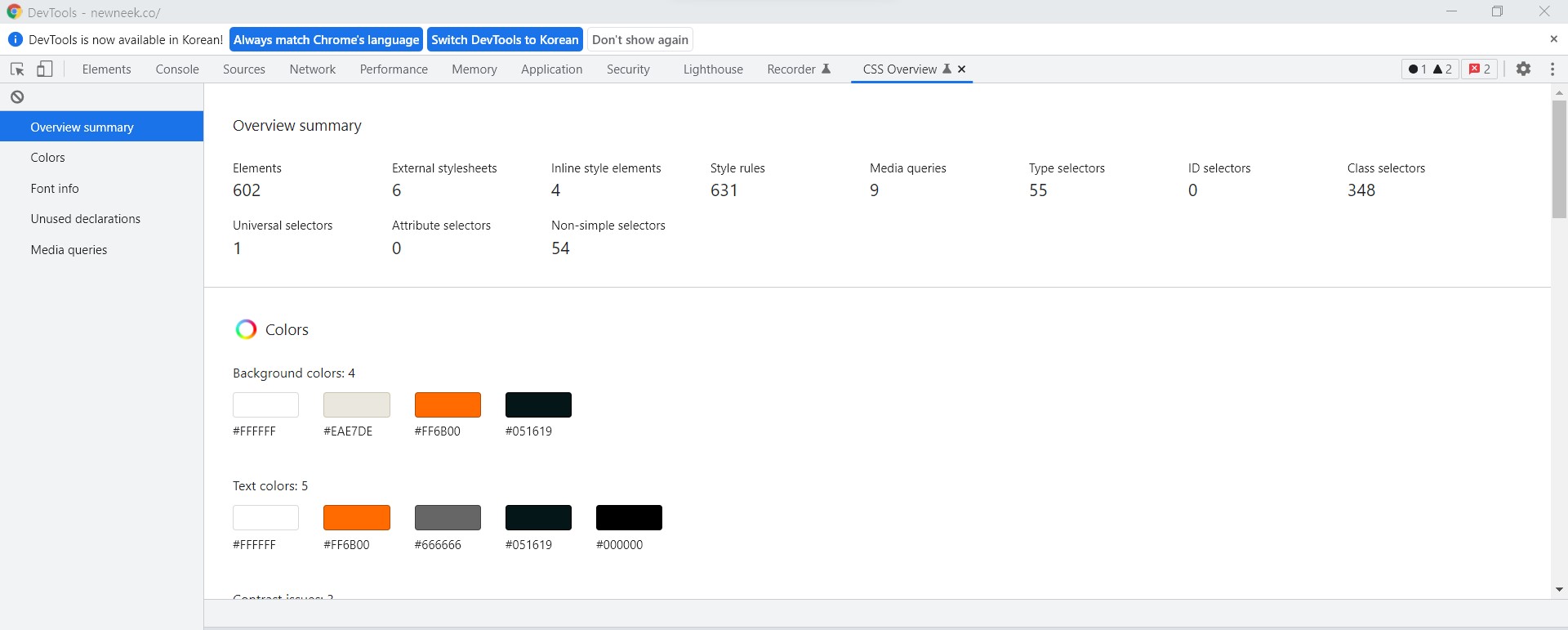
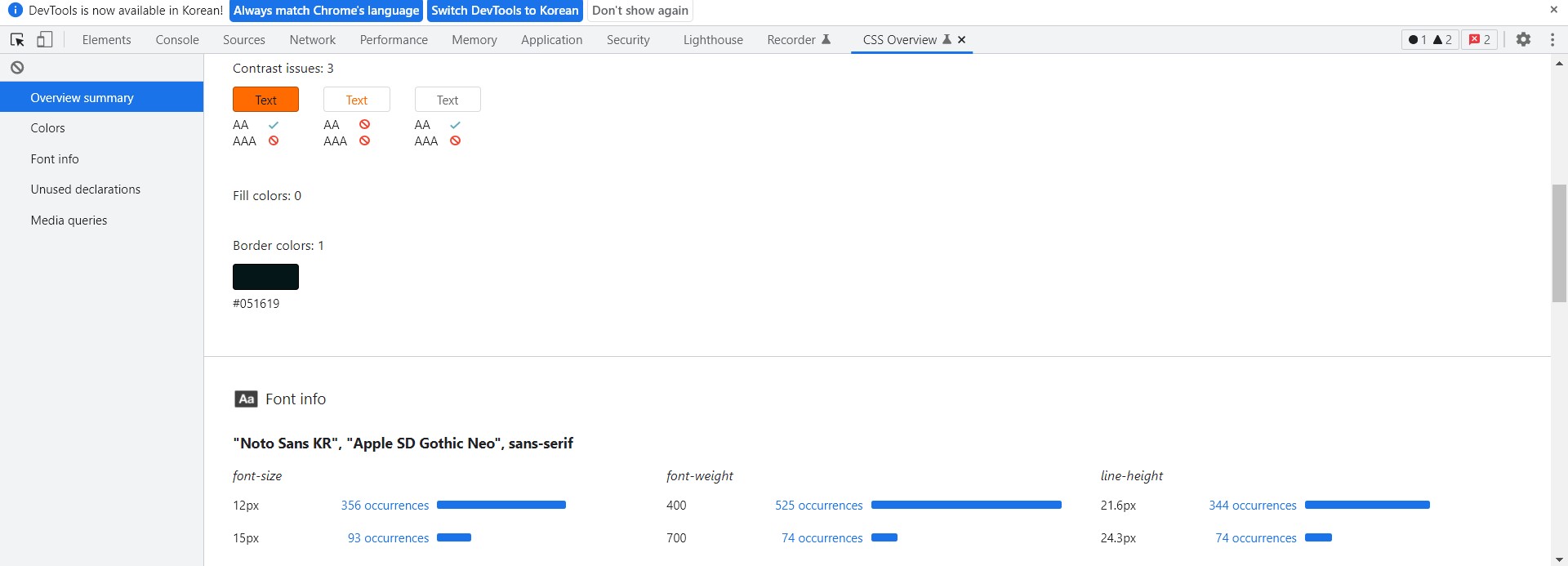
뉴닉 사이트에서 사용한 요소는 602개이며, 배경색으로 사용된 색상은 4가지이다. 글자 색상은 5가지를, 굵기 색상은 1가지를 사용하는 것을 알 수 있다. 이외에 폰트로는 'Noto Sans KR', 'Apple SD Gothic Neo', 'sans-serif'를 사용한다.
각 구성요소들이 가지고 있는 특정한 동작이 무엇인지를 정리해 분석해 봅니다. (JavaScript 요소)

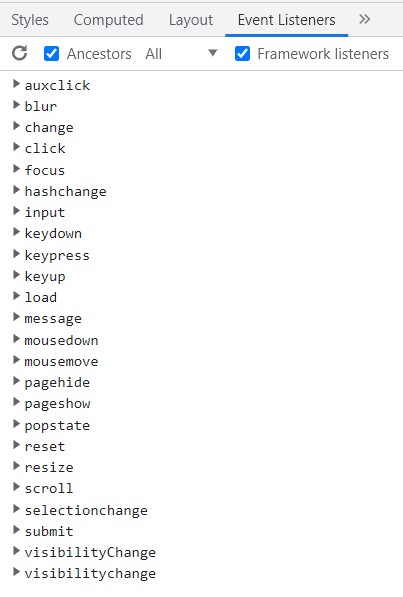
자바스크립트는 이벤트 리스너 영역에서 찾을 수 있다. 뉴닉의 JS는 auxclick부터 visivilitychange까지 다양하게 적용되어 있다.

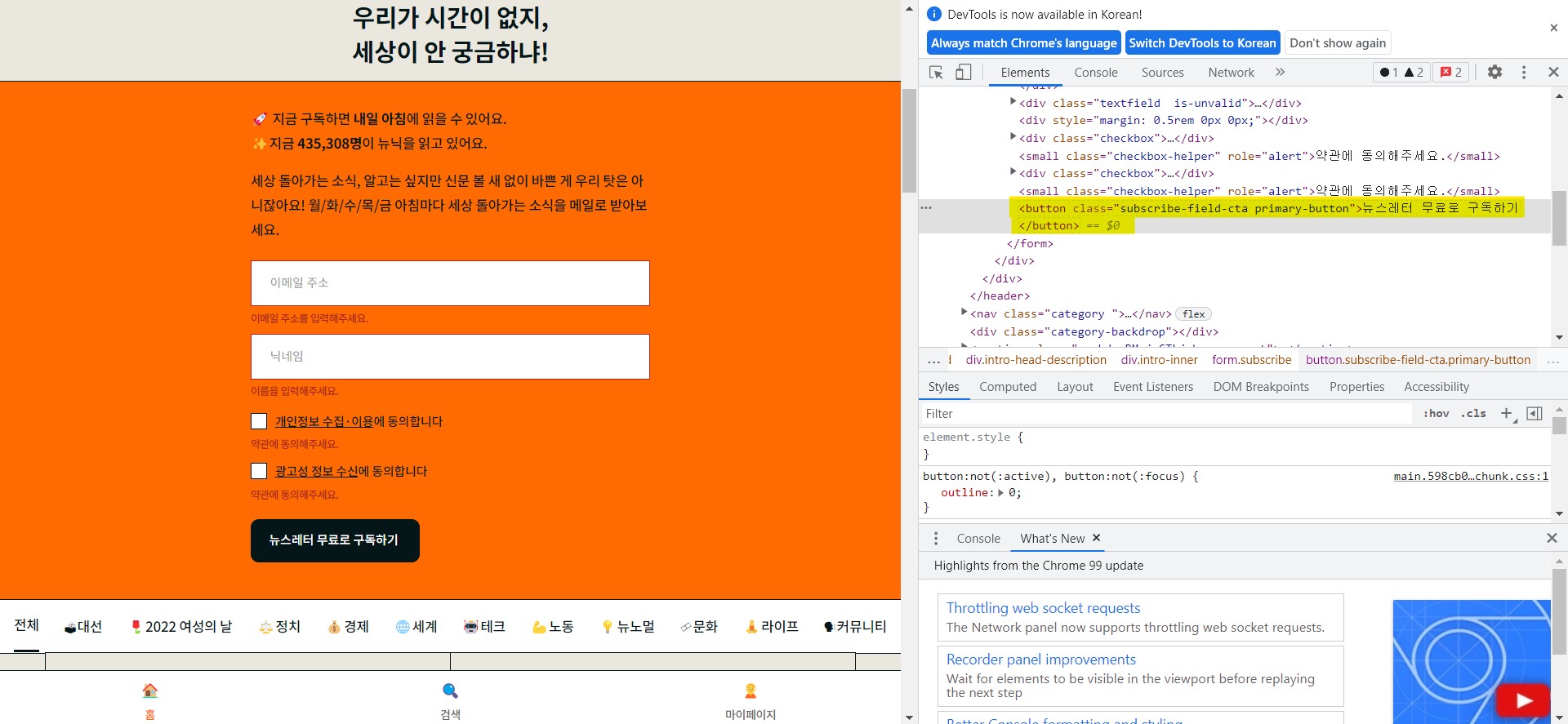
| [코드] <button class="subscribe-field-cta primary-button"> 뉴스레터 무료로 구독하기 </button> |
그중에서 '뉴스레터 무료로 구독하기' 버튼을 클릭하는 부분도 JS의 영역이라고 생각했다. 이벤트 리스너와 연동되면 JS인지 확실하게 확인할 수 있으나 해당 방법을 정확히 몰라 우선 남겨두려 한다.
짧은 회고
개발 언어를.. 배우려면 조금은 시간이 걸릴 것 같다는 생각이 들었다. 외계어를 분석하는 기분이었어! 그래도 하나하나 분석해보니 조금은 알 것만 같기도.. 아닌 것 같기도.. 나에겐 너무 어려웠던 덕분에 처음으로 과제를 늦게 제출해버렸다 그래도 끝내고 나니 뿌듯해!
[참고 자료]
HTML 홈페이지 만들기(08) - Navbar로 메뉴를!
HTML 홈페이지 만들기(08) - Navbar로 상단 메인메뉴를!01. 소스중 아래 부분이 Navbar (상단 메뉴)...
blog.naver.com
HTML 기초 문법
문서의 범위 <!DOCTYPE html> 정보 범위 구조 범위 .html 파일에서 문서를 나타내는 여러 태그들이 있다. 우선 의 경우 문서의 형식을 정의한다. 어떤 html 버전으로 구조화 되는지를 나타낸다. 태그의
settembre.tistory.com
role 속성
적절한 의미와 elements를 가지고 HTML 문서를 작성하면 웹 접속 장비에서도 해석이 수월해진다.HTML을 의미있게 사용하기 위해 role이라는 속성에 대해 알아보려 한다.role은 웹 접근성을 위해 생겨났
velog.io
[HTML] 태그(Tag) - <aside>
<aside> 태그 사용 목적 <aside> 태그는 페이지의 다른 컨텐츠들과 약간의 연관성을 가지고 있...
blog.naver.com
everdevel
웹 입문 사이트 everdevel - HTML, CSS, JavaScript, jQuery, ReactJs, MySQL, PHP
www.everdevel.com
'프로덕트 매니저 부트캠프 > PMB Daily 과제' 카테고리의 다른 글
| 카카오톡 API의 기능과 구조 살짝 살펴보기 코드스테이츠 PMB 10기 (2) | 2022.03.08 |
|---|---|
| 앱은 어떻게 분류될까? 코드스테이츠 PMB 10기 (0) | 2022.03.07 |
| 윌라와 같은 오디오북 앱 데이터 분석하기 코드스테이츠 PMB 10기 (0) | 2022.03.03 |
| 프립Frip을 린분석을 통해 알아보자! 코드스테이츠 PMB 10기 (0) | 2022.03.01 |
| 오늘의집의 핵심 지표 GA에서 파악하기 코드스테이츠 PMB 10기 (0) | 2022.02.25 |



